 API2.0说明
API2.0说明
V20180628
目前模模搭拥有API类17个,各类功能如下
|
序号 |
API类 |
功能 |
函数数量 |
|
1 |
用于管理场景内的摄像机对象 |
20 |
|
|
2 |
用于管理场景内的物体对象 |
6 |
|
|
3 |
用于管理场景内的图形界面对象 |
11 |
|
|
4 |
用于管理场景内的高级图形界面对象 |
15 |
|
|
5 |
用于对场景内已存在物体进行具体操作 |
50 |
|
|
6 |
用于对场景内已存在物体添加脚本 |
2 |
|
|
7 |
一般的常用方法 |
17 |
|
|
8 |
用于判定键盘鼠标的输入状态 |
6 |
|
|
9 |
用于选取场景内对象 |
6 |
|
|
10 |
用于管理场景内第一人称行走 |
5 |
|
|
11 |
用于管理场景内层级对象 |
3 |
|
|
12 |
用于管理控制台 |
3 |
|
|
13 |
用于管理数组数据类型 |
12 |
|
|
14 |
用于对字符串进行计算处理 |
14 |
|
|
15 |
用于管理表数据类型 |
6 |
|
|
16 |
用于与服务端进行数据交互 |
3 |
|
|
17 |
用于管理3D场景内用户信息 |
2 |
|
|
18 |
并非模模搭规范化函数,但仍可用于模模搭API开发 |
30 |
用于管理场景内的摄像机对象
|
方法 |
方法说明 |
返回值 |
参数 |
|
场景模式改变至2维(顶视) |
none |
camera.changeTo2D() |
|
|
场景模式改变至3维 |
none |
camera.changeTo3D() |
|
|
获取当前摄像机位置 |
none |
camera.getEyePos() |
|
|
获取摄像机的注视点 |
none |
camera.getTargetPos() |
|
|
摄像机聚焦在给定物体上 |
none |
camera.fit(obj) |
|
|
摄像机以给定的时间飞向给定的位置和注视点,完成后执行给定函数 |
none |
camera.flyTo({json}) |
|
|
设置摄像机的注视点 |
none |
camera.lookAt(pos) |
|
|
设置摄像机键鼠功能开启状态 |
none |
camera.setCtrlEnabled(boolean) |
|
|
设置摄像机位置 |
none |
camera.setPosition(pos) |
|
|
摄像机停止在触发该函数时所在位置、注视点,通常与camera.flyTo结合使用 |
none |
camera.stopFlying() |
场景模式改变至2维(顶视)
none
// 场景模式改变至二维(顶视),如当前为二维则无变化
camera.changeTo2D();
场景模式改变至3维
none
// 场景模式改变至三维,如当前为三维则无变化
camera.changeTo3D();
获取当前摄像机位置
none
// 打印摄像机位置信息
print(camera.getEyePos());
获取摄像机的注视点
none
// 打印摄像机的注视点信息
print(getTargetPos());
摄像机聚焦在给定物体上
obj:object类型;待聚焦的物体
// 创建一个箱子obj,摄像机聚焦在obj(物体)上,聚焦后摄像机注视点为物体中心点,摄像机位置基于物体大小计算得来,且位于X轴负向、Y轴正向、Z轴正向位置上
var obj = object.create("AB052B5B646E4A48B9C045096FF9B088");
camera.fit(obj);
摄像机以给定的时间飞向给定的位置和注视点,完成后执行给定函数
{json}:json类型;包含位置、注视点、飞行时间、执行函数
// 经历2s时间摄像机由原位置飞向(2,3,4)、注视点变更为(3,4,5),完成后打印信息“OK!”
camera.flyTo({
"eye":Vector3(2,3,4),
"target":Vector3(3,4,5),
"time":2.0,
"complete":function(){
print("OK!")
}
})
设置摄像机的注视点
pos:Vector3类型;摄像机的注视点
// 将摄像机的注视点设置为obj(物体)的中心点
camera.lookAt(obj.center);
设置摄像机键盘、鼠标功能开启状态(包含鼠标左键、右键、滚轮、键盘ADSW键)
boolean:boolean类型;摄像机功能开启状态
gui.createButton("开启",Rect(100,100,100,50),function(){
// 开启摄像机键盘、鼠标功能
camera.setCtrlEnabled (true);
})
gui.createButton("关闭",Rect(200,100,100,50),function(){
// 关闭摄像机键盘、鼠标功能
camera.setCtrlEnabled (false);
})
设置摄像机位置
pos:Vector3类型;摄像机位置
// 将摄像机位置设置为(0,1,2)
camera.setPosition(Vector3(0,1,2));
摄像机停止在触发该函数时所在位置、注视点,通常与camera.flyTo结合使用
none
// 经历2s时间摄像机由原位置飞向(2,3,4)、注视点变更为(3,4,5),完成后打印信息“OK!” camera.flyTo({ "eye":Vector3(2,3,4), "target":Vector3(3,4,5), "time":2.0, "complete":function(){ print("OK!")} }) // 在屏幕中创建一个按钮,点击按钮后摄像机停止在按钮点击时刻所在位置、注视点。 gui.createButton("执行", Rect(10, 50, 200, 50), function() { camera.stopFlying(); })
|
属性 |
属性说明 |
|
摄像机视角的反向方向,以3维空间向量表示,并做归一化处理 |
|
|
是否启用摄像机的所有功能 |
|
|
是否启用摄像机键盘按钮ASDW的移动功能 |
|
|
是否启用摄像机鼠标右键的平移功能 |
|
|
是否启用摄像机鼠标左键的旋转功能 |
|
|
摄像机远端裁剪面 |
|
|
摄像机视角的正向方向,以3维空间向量表示,并做归一化处理 |
|
|
摄像机移动高度范围(鼠标右键) |
|
|
摄像机移动俯仰角范围(鼠标左键) |
|
|
摄像机移动的范围(鼠标滚轮) |
摄像机视角的反向方向,以3维空间向量表示,并做归一化处理
gui.createButton("打印摄像机正向方向",Rect(100,100,150,50),function(){
// 打印当前摄像机正向方向,相当于对camera.getTargetPos()-camera.getEyePos()结果进行归一化处理
print(camera.forward);
})
gui.createButton("打印摄像机反向方向",Rect(100,150,150,50),function(){
// 打印当前摄像机反向方向,相当于对camera.getEyePos()-camera.getTargetPos()结果进行归一化处理
print(camera.backward);
})
是否启用摄像机的所有功能(默认开启)
// 启用摄像机所有功能,包含鼠标左键、右键、滚轮、键盘ASDW功能 camera.enabled=false; // 关闭摄像机所有功能 camera.enabled=true;
是否启用摄像机键盘按钮ASDW的移动功能(默认开启)
// 关闭摄像机键盘按钮ASDW的移动功能(左、后、右、前) camera.enableMove=false; // 开启摄像机键盘按钮ASDW的移动功能 camera.enableMove.true;
是否启用摄像机鼠标右键的平移功能(默认开启)
// 关闭摄像机鼠标右键平移功能 camera.enablePan=false; // 开启摄像机鼠标右键平移功能 camera.enablePan=true;
是否启用摄像机鼠标左键的旋转功能(默认开启)
// 关闭摄像机鼠标左键的旋转功能 camera.enableRot=false; // 开启摄像机鼠标左键的旋转功能 camera.enableRot=true;
摄像机远端裁剪面
// 创建按钮,点击后摄像机的远端裁剪面设置为100m,即摄像机100m以外的场景将不被渲染 gui.createButton("100m",Rect(100,100,100,50),function(){ camera.farClipPlane=100; }) // 创建按钮,点击后摄像机的远端裁剪面设置为1000m gui.createButton("1000m",Rect(100,200,100,50),function(){ camera.farClipPlane=1000; })
摄像机视角的正向方向,以3维空间向量表示,并做归一化处理
// 打印当前摄像机正向方向,相当于对camera.getTargetPos()-camera.getEyePos()结果进行归一化处理 gui.createButton("打印摄像机正向方向",Rect(100,100,150,50),function(){ print(camera.forward); }) // 打印当前摄像机反向方向,相当于对camera.getEyePos()-camera.getTargetPos()结果进行归一化处理 gui.createButton("打印摄像机反向方向",Rect(100,150,150,50),function(){ print(camera.backward); })
摄像机移动高度范围限制(鼠标右键)
// 摄像机移动高度范围限制为0-1000米
camera.heightLimit= Vector2(0, 1000);
摄像机移动俯仰角范围限制(鼠标左键)
// 摄像机移动俯仰角范围限制为0-75度
camera.pitchLimit= Vector2(0, 75);
摄像机移动的范围限制(鼠标滚轮)
// 摄像机移动的范围限制为0-10米(距离注视点)
camera.zoomLimit= Vector2(0, 10);
用于管理场景内的物体对象
|
方法 |
方法说明 |
返回值 |
参数 |
|
创建一个物体 |
object类型的已创建物体 |
object.create(bundleId,parentObj,
callback,pos,scale) |
|
|
创建一条箭头曲线 |
object类型的已创建曲线 |
object.createArrowLine(vertices,{json}) |
|
|
创建复杂曲线 |
object类型的已创建曲线 |
object.createCurveLine(vertices, bundleOrColorOrMat,
parentObj, width, textiling,
texOffSet) |
|
|
删除由脚本创建的所有对象 |
none |
object.destroyAll() |
|
|
按uid查找物体 |
object类型的已存在物体 |
object.find(uid) |
|
|
按物体属性寻找物体 |
物体list |
object.findByProperty(key,[value]) |
创建一个物体
bundleId:string类型;创建物体的ID
parentObj:BaseObject类型;创建物体的父对象
callback:function类型;回调函数,物体被加载后执行
pos:Vector3类型;创建物体的起始位置
scale:Vector3类型;创建物体的初始尺寸
// 创建一个箱子obj1,初始位置为(1,0,1);创建另一个箱子obj2,父对象为obj1,起始位置位于(2,0,1),起始尺寸为(1,2,3),物体被加载后执行回调函数,obj1按y轴正向旋转45度(此时obj2因为父对象是obj1,所以obj1、obj2作为整体在旋转)
var obj1 = object.create("AB052B5B646E4A48B9C045096FF9B088",Vector3(1,0,1));
var obj2 = object.create("AB052B5B646E4A48B9C045096FF9B088",obj1,function(){obj1.yaw(45)},Vector3(2,0,1),Vector3(1,2,3));
创建一条箭头曲线
vertices:array类型或Vector3List类型;创建曲线的点集合(即所有点按次序连接后形成曲线)
{json}:json类型;表形式的参数,包含曲线颜色、箭头颜色
// 定义一个空间向量的数组 var vecArray2 = [Vector3(0, 1, 20), Vector3(10, 1, 20)]; // 创建一条带箭头的曲线,起始位置为(0, 1, 20),终点的位置为(10, 1, 20),曲线的颜色为红色,曲线的箭头为绿色 object.createArrowLine(vecArray2, { "color": Color.red, "arrowColor": Color.green});
创建一条复杂曲线
vertices:array类型或Vector3List类型;创建曲线的点集合(即所有点按次序连接后形成曲线)
bundleOrColorOrMat:string类型或颜色类型;指定材质或指定颜色或
parentObj:BaseObject类型;创建曲线的父对象
width:float类型;创建曲线的宽度
textiling:材质的重复度
texOffSet:材质的偏移度
var vecList = Vector3List(); vecList.Add(Vector3(0,1,0)); vecList.Add(Vector3(10,1,0)); vecList.Add(Vector3(10,1,5)); // 创建一条曲线curveLine1 var curveLine1=object.createCurveLine(vecList, Color.green); // 创建一条指定材质的、父对象为curveLine1的、宽度为2、材质重复度为的(1,2)、材质偏移度为(0,0)的曲线 var vecArray = [Vector3(0,1,5), Vector3(0,2,15), Vector3(10,4,15), Vector3(10,6,5)]; var curveLine2 = object.createCurveLine(vecArray, "1D2702801708453680664DCABE70890B",curveLine1,2,Vector2(1,2),Vector2(0,0));
删除由脚本创建的所有对象
none
// 创建一个箱子 var obj = object.create("AB052B5B646E4A48B9C045096FF9B088"); var vecArray = [Vector3(0,1,5), Vector3(0,2,15), Vector3(10,4,15), Vector3(10,6,5)]; // 创建一条曲线 var curveLine1=object.createCurveLine(vecArray, Color.green); // 创建一个按钮,点击按钮后执行删除对象操作 gui.createButton("删除", Rect(100, 100, 100, 30), function() {object.destroyAll()})
按uid查找物体
uid:string类型;物体的uid
// 查找到uid为"Object01"的物体,并赋值给对象变量obj,obj沿y轴负向旋转45度
var obj = object.find("Object01");
obj.yaw(-45);
按物体属性寻找物体
key:string类型;自定义属性key
value:string类型;自定义属性value [可选项]
// 创建3个物体 var obj0 = object.create("AB052B5B646E4A48B9C045096FF9B088"); var obj1 = object.create("AB052B5B646E4A48B9C045096FF9B088",Vector3(1,0,1)); var obj2 = object.create("AB052B5B646E4A48B9C045096FF9B088",Vector3(2,0,2)); // 为3个物体添加自定义属性 obj0.addProperty("name", "mmd"); obj1.addProperty("name", "mmdapi"); obj2.addProperty("age", "5"); // 查找含有属性"name"的物体,并设置这些物体颜色为红色 var objList = object.findByProperty("name"); for (var j = 0; j < objList.Count; j ++){ objList.get_Item(j).setColor(Color.blue); }
用于管理场景内的图形界面对象
|
方法 |
方法说明 |
返回值 |
参数 |
|
清除所有GUI对象 |
none |
gui.clearAll() |
|
|
创建一个矩形GUI对象 |
object类型的已创建矩形 |
gui.createbox(text,rect) |
|
|
创建一个按钮GUI对象 |
object类型的已创建按钮 |
gui.createButton(text,rect,callback) |
|
|
以json传参数的形式创建一个按钮GUI对象 |
object类型的已创建按钮 |
gui.createButton({json}) |
|
|
创建一个标签GUI对象 |
object类型的已创建标签 |
gui.createLabel(text, rect) |
|
|
创建一个滑动条GUI对象 |
object类型的已创建标签 |
gui.createSlider(rect, callback) |
|
|
创建一个文本框GUI对象 |
object类型的已创建标签 |
gui.createTextField (text,rect,callback) |
|
|
创建一个复选框GUI对象 |
object类型的已创建复选框 |
gui.createToggle(checked, text, rect, callback) |
|
|
删除GUI对象 |
none |
gui.destroy(ui) |
|
|
载入外部的GUI资源 |
none |
gui.load(url,callback) |
|
|
设置系统内置面板状态 |
none |
gui.showPanel(string,boolean) |
清除所有GUI对象
none
// 创建一个GUI对象按钮 gui.createButton("按钮", Rect(100, 100, 200, 50), function() { }); // 创建一个GUI对象矩形区域 gui.createBox("区域", Rect(100, 200, 300, 50)); // 点击按钮”清除GUI”后清除全部GUI对象 gui.createButton("清除GUI", Rect(100, 300, 200, 50), function() { gui.clearAll(); });
创建一个矩形GUI对象
text:string类型;创建的矩形GUI对象的显示文本
rect:rect类型;创建的矩形GUI对象的位置和大小
// 创建一个矩形GUI对象,位置位于窗口左侧100像素,窗口上侧200像素,大小为左右80像素,上下50像素;
var obj=gui.createBox("矩形1", Rect(100, 200, 80, 50),function(){print("ok!")});
创建一个按钮GUI对象
text:string类型;创建的按钮GUI对象的显示文本
rect:rect类型;创建的按钮GUI对象的位置和大小
callback:function类型;回调函数,创建的按钮GUI对象被点击后执行该函数
// 创建一个按钮GUI对象,位置位于窗口左侧100像素,窗口上侧200像素,大小为左右80像素,上下50像素;按钮被点击会打印调试信息“您点击了按钮1”
var Button1= gui.createButton("按钮1", Rect(100, 200, 80, 50), function() {
print("您点击了按钮1");
});
以json传参数的形式创建一个按钮GUI对象
{json}:json类型;包含按钮的位置、大小、普通状态背景图、点击状态背景图、点击事件回调函数
// 创建按钮的函数,按钮位置为60、160,按钮大小为54、54,普通状态背景图为pointSearchOpen.png,点击状态背景图为pointSearchClose.png,按钮被点击后执行回调函数。 function init_gui(textures) { gui.createButton({ "rect":Rect(60, 160, 54, 54), "normal":textures["pointSearchOpen.png"], "active":textures["pointSearchClose.png"], "onclick":function() { print("button 1"); } }); } var url = "http://www.3dmomoda.com/mmdclient/script/examples/demos/gui_images.zip" // 下载给定URL资源包,下载成功后执行给定函数 util.downloadTextures({ "url": url, "success": init_gui });
创建一个标签GUI对象
text:string类型;创建的标签GUI对象的显示文本
rect:rect类型;创建的标签GUI对象的位置和大小
// 创建一个标签GUI对象,位置位于窗口左侧100像素,窗口上侧200像素,大小为左右80像素,上下50像素
gui.createLabel("标签1", Rect(100, 200, 80, 50));
创建一个滑动条GUI对象
rect:rect类型;创建的滑动条GUI对象的位置和大小
callback:function类型;回调函数,创建的滑动条GUI对象被滑动后执行该函数
// 创建一个滑动条GUI对象,位置位于窗口左侧100像素,窗口上侧320像素,大小为左右200像素,上下10像素,被滑动后执行回调函数
gui.createSlider(Rect(100, 320, 200, 10), 20, 0, 100, function(v){
print(v)
});
创建一个文本框GUI对象
text:string类型;创建的文本框GUI对象的显示文本
rect:rect类型;创建的文本框GUI对象的位置和大小
callback:function类型;回调函数,创建的文本框GUI对象文本变化后执行该函数
// 创建一个文本框GUI对象,位置位于窗口左侧100像素,窗口上侧230像素,大小为左右200像素,上下20像素,文本框内容改变后执行回调函数。
var textField = gui.createTextField("输入框", Rect(100, 230, 200, 20), function(str) {
print("正在输入... : "+str);
});
创建一个复选框GUI对象
checked:boolean类型;创建的复选框GUI对象的选中状态
text:string类型;创建的复选框GUI对象的显示文本
rect:rect类型;创建的复选框GUI对象的位置和大小
callback:function类型;回调函数,创建的复选框GUI对象状态改变时执行该函数
//创建一个复选框GUI对象,位置位于窗口左侧100像素,窗口上侧200像素,大小为左右80像素,上下50像素;复选框状态改变时执行回调函数,打印调试信息“您改变了复选框状态”
gui. createToggle ("复选框1", Rect(100, 200, 80, 50), function() {
print("您改变了复选框状态");
});
删除指定GUI对象
ui:object类型;待删除的GUI对象
// 创建一个GUI对象按钮 gui.createButton("按钮", Rect(100, 100, 200, 50), function() { }); // 创建一个GUI对象矩形区域 var box=gui.createBox("区域", Rect(100, 200, 300, 50)); // 点击按钮“删除BOX”后删除GUI对象矩形区域 gui.createButton("删除BOX", Rect(100, 300, 200, 50), function() { gui.destroy(box); });
载入外部的GUI资源
url:string类型;载入外部资源的路径
callback:function类型;回调函数,资源载入后执行该函数
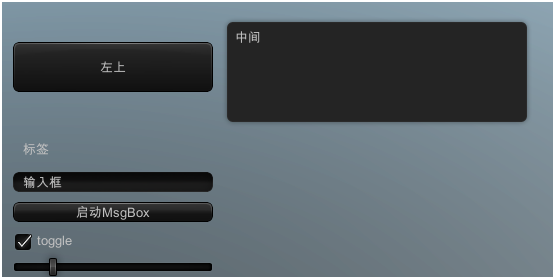
//载入指定url的外部GUI资源,载入后执行回调函数,打印调试信息“外部资源载入成功”(此GUI界面由模模搭技术人员制作,自定义GUI界面的制作和使用方法请咨询官网技术人员)
var url = "http://www.3dmomoda.com/mmdclient/script/examples/demos/scifi_ui.bundle"
gui.load(url, function(){
print("外部资源载入成功!")
});
设置系统内置面板状态
string:string类型;待设置面板的名称
boolean:boolean类型;待设置面板的开启状态
// 关闭层级面板 gui.showPanel("LevelPanel",false); // 关闭3D视角转换面板 gui.showPanel("Switch3DPanel",false); // 开启视点面板 gui.showPanel("IcoViewPoint",true);
用于管理场景内的高级图形界面对象
|
方法 |
方法说明 |
返回值 |
参数 |
|
删除ugui面板 |
none |
ugui.destroy() |
|
|
寻找定位面板子节点 |
object类型的子节点 |
ugui.find(path) |
|
|
寻找定位面板子节点文本 |
string类型的返回值 |
ugui.findText(path) |
|
|
注册按钮事件 |
none |
ugui.regButtonEvent(callback) |
|
|
注册复选框事件 |
none |
ugui.regToggleEvent(callback) |
|
|
设置子节点底图 |
none |
ugui.setImage(path,texture) |
|
|
设置子节点背景颜色 |
none |
ugui.setImageColor(path,color) |
|
|
设置ugui面板跟踪给定物体 |
none |
ugui.setObject(obj,offset) |
|
|
设置ugui面板位置 |
none |
ugui.setPosition(x,y) |
|
|
设置ugui面板缩放比例 |
none |
ugui.setScale(x,y) |
|
|
设置ugui面板长宽 |
none |
ugui.setSize(length,width) |
|
|
设置子节点文本内容 |
none |
ugui.setText(path,string) |
|
|
设置子节点文本颜色 |
none |
ugui.setTextColor(path,color) |
|
|
设置ugui面板显示状态 |
none |
ugui.show(boolean) |
|
|
设置ugui面板在3D场景中的位置 |
none |
ugui.trackPos(x, y, z) |
删除ugui面板
none
function init_gui(ugui) {
// 设置标题和按钮文本,支持富文本格式
// 其他富文本设置方法
// <b>text</b> --粗体
// <i>text</i> --斜体
// <size=10>text</size> --自定义字号
// <color=red>text</color> --自定义颜色
// <color=#a4ffff>text</color> --自定义颜色(16进制)
ugui.setText("Title", "功能展示面板");
ugui.setText("Button1/Text", "调整位置");
ugui.setText("Button2/Text", "设置大小");
ugui.setText("Button3/Text", "文字颜色");
ugui.setText("Button4/Text", "背景颜色");
ugui.setText("Button5/Text", "隐藏面板");
ugui.setText("Button6/Text", "隐藏元素");
ugui.setText("Button7/Text", "删除面板");
ugui.setText("Button8/Text", "<size= 10>获取文本</size> ");
// 注册按钮事件,按钮被点击时执行回调函数中代码
ugui.regButtonEvent("Button1", function() {
// 设置面板在屏幕中的位置
ugui.setPosition(100,-200);
});
ugui.regButtonEvent("Button2", function() {
// 设置面板的长度和宽度
ugui.setSize(230,200);
});
ugui.regButtonEvent("Button3", function() {
// 设置按钮文本颜色
ugui.setTextColor("Button3/Text", Color(0.1,0.5,0.8))
});
ugui.regButtonEvent("Button4", function() {
// 设置按钮背景颜色
ugui.setImageColor("Button4", Color(0.1,0.5,0.8));
});
ugui.regButtonEvent("Button5", function() {
// 隐藏面板
ugui.show(false);
});
ugui.regButtonEvent("Button6", function() {
// 寻找定位子节点”Title”,并隐藏该子节点
ugui.find("Title").gameObject.SetActive(false);
});
ugui.regButtonEvent("Button7", function() {
// 删除面板
ugui.destroy();
});
ugui.regButtonEvent("Button8", function() {
// 寻找定位子节点"Title"文本内容
var txt=ugui.findText("Title").text;
print(txt);
});
ugui.setText("Toggle/Label", "缩放");
// 注册Toggle事件,Toggle状态改变时将触发回调函数
ugui.regToggleEvent("Toggle", function(isOn) {
if(isOn==true){
// 设置面板的缩放比例为(0.8, 0.8)
ugui.setScale(0.8, 0.8);
}else{
ugui.setScale(1, 1);
}
});
}
var url = "http://www.3dmomoda.com/mmdclient/script/examples/demos/uguipannel.bundle"
// 载入面板资源至场景内
gui.load(url, init_gui);
寻找定位面板子节点
path:string类型;面板子节点的路径
同ugui.destroy()方法示例
寻找定位面板子节点文本
path:string类型;面板子节点的路径
同ugui.destroy()方法示例
注册按钮事件
callback:function类型;按钮被按下时执行本回调函数
同ugui.destroy()方法示例
注册复选框事件
callback:function类型;复选框状态改变时执行本回调函数
同ugui.destroy()方法示例
设置子节点底图
path:string类型;面板子节点的路径
texture:texture对象类型;待设置的底图
// 创建一辆叉车,并保持运动 function move_to_next(obj) { obj.moveTo({ "pos": Vector3(util.randomInt(-5,5),0,util.randomInt(-5,5)), "delay": 1.0, "speed": 2, "complete":function() { move_to_next(obj); } }); } var obj = object.create("72E49F8970EE435EA03F6580BB9BE4F6"); obj.uid="obj1" move_to_next(obj); var ugui1; // 创建一UGUI标牌,并跟踪叉车,偏移量为Vector3(0,offsetY,0) util.download({ "url": "http://www.3dmomoda.com/mmdclient/script/examples/demos/outline_button.bundle", "success": function(res1) { ugui1 = gui.create(res1); var offsetY = obj.size.y; ugui1.setObject(obj, Vector3(0,offsetY,0)); ugui1.setText("Button/Text", obj.uid); } }); var ugui2; // 创建一UGUI标牌,并放置在3D场景内,位置为(0, 2, 0) util.download({ "url": "http://www.3dmomoda.com/mmdclient/script/examples/demos/message_button.bundle", "success": function(res2) { ugui2 = gui.create(res2); ugui2.trackPos(0, 2, 0); ugui2.setScale(0.3, 0.3); ugui2.setText("Button/Text", "trackPos"); } }); // 创建一按钮,点击按钮后更换UGUI对象特定节点的图片 gui.createButton("更换底图",Rect(100,100,100,50),function(){ util.downloadTexture({ "url": "http://www.3dmomoda.com/mmdclient/script/examples/demos/demo_panel_001.png", "success":function(tex) { ugui1.setImage("Button",tex); } }); })
设置子节点背景颜色
path:string类型;面板子节点的路径
color:Color类型;子节点背景颜色值
同ugui.destroy()方法示例
设置ugui面板跟踪给定物体
obj:object类型;待跟踪的物体
offset:Vector3类型;ugui面板的偏移量
// 创建一辆叉车,并保持运动 function move_to_next(obj) { obj.moveTo({ "pos": Vector3(util.randomInt(-5,5),0,util.randomInt(-5,5)), "delay": 1.0, "speed": 2, "complete":function() { move_to_next(obj); } }); } var obj = object.create("72E49F8970EE435EA03F6580BB9BE4F6"); obj.uid="obj1" move_to_next(obj); var ugui1; // 创建一UGUI标牌,并跟踪叉车,偏移量为Vector3(0,offsetY,0) util.download({ "url": "http://www.3dmomoda.com/mmdclient/script/examples/demos/outline_button.bundle", "success": function(res1) { ugui1 = gui.create(res1); var offsetY = obj.size.y; ugui1.setObject(obj, Vector3(0,offsetY,0)); ugui1.setText("Button/Text", obj.uid); } }); var ugui2; // 创建一UGUI标牌,并放置在3D场景内,位置为(0, 2, 0) util.download({ "url": "http://www.3dmomoda.com/mmdclient/script/examples/demos/message_button.bundle", "success": function(res2) { ugui2 = gui.create(res2); ugui2.trackPos(0, 2, 0); ugui2.setScale(0.3, 0.3); ugui2.setText("Button/Text", "trackPos"); } }); // 创建一按钮,点击按钮后更换UGUI对象特定节点的图片 gui.createButton("更换底图",Rect(100,100,100,50),function(){ util.downloadTexture({ "url": "http://www.3dmomoda.com/mmdclient/script/examples/demos/demo_panel_001.png", "success":function(tex) { ugui1.setImage("Button",tex); } }); })
设置ugui面板位置
x:number类型;ugui面板屏幕x坐标
y:number类型;ugui面板屏幕y坐标
同ugui.destroy()方法示例
设置ugui面板位置
x:number类型;ugui面板长度缩放比例
y:number类型;ugui面板宽度缩放比例
同ugui.destroy()方法示例
设置ugui面板长宽
length:number类型;ugui面板长度(单位:像素)
width:number类型;ugui面板宽度(单位:像素)
同ugui.destroy()方法示例
设置子节点文本内容
path:string类型;面板子节点的路径
string:string类型;子节点文本内容
同ugui.destroy()方法示例
设置子节点文本颜色
path:string类型;面板子节点的路径
color:Color类型;子节点文本颜色值
同ugui.destroy()方法示例
设置ugui面板显示状态
boolean:boolean类型;ugui面板是否显示
同ugui.destroy()方法示例
设置ugui面板在3D场景中的位置(如果不设置,面板默认位于2D屏幕上)
x:float类型;空间中x轴坐标
y:float类型;空间中y轴坐标
z:float类型;空间中z轴坐标
// 创建一辆叉车,并保持运动 function move_to_next(obj) { obj.moveTo({ "pos": Vector3(util.randomInt(-5,5),0,util.randomInt(-5,5)), "delay": 1.0, "speed": 2, "complete":function() { move_to_next(obj); } }); } var obj = object.create("72E49F8970EE435EA03F6580BB9BE4F6"); obj.uid="obj1" move_to_next(obj); var ugui1; // 创建一UGUI标牌,并跟踪叉车,偏移量为Vector3(0,offsetY,0) util.download({ "url": "http://www.3dmomoda.com/mmdclient/script/examples/demos/outline_button.bundle", "success": function(res1) { ugui1 = gui.create(res1); var offsetY = obj.size.y; ugui1.setObject(obj, Vector3(0,offsetY,0)); ugui1.setText("Button/Text", obj.uid); } }); var ugui2; // 创建一UGUI标牌,并放置在3D场景内,位置为(0, 2, 0) util.download({ "url": "http://www.3dmomoda.com/mmdclient/script/examples/demos/message_button.bundle", "success": function(res2) { ugui2 = gui.create(res2); ugui2.trackPos(0, 2, 0); ugui2.setScale(0.3, 0.3); ugui2.setText("Button/Text", "trackPos"); } }); // 创建一按钮,点击按钮后更换UGUI对象特定节点的图片 gui.createButton("更换底图",Rect(100,100,100,50),function(){ util.downloadTexture({ "url": "http://www.3dmomoda.com/mmdclient/script/examples/demos/demo_panel_001.png", "success":function(tex) { ugui1.setImage("Button",tex); } }); })
用于对场景内已存在物体进行具体操作
|
方法 |
方法说明 |
返回值 |
参数 |
|
为指定对象添加外力 |
none |
BaseObject.addForce(force) |
|
|
为指定对象添加重力(质量) |
none |
BaseObject.addGravity(mass) |
|
|
为指定对象添加自定义属性 |
none |
BaseObject.addProperty(key, value) |
|
|
为指定对象添加脚本 |
ScriptObject类型的已添加脚本 |
BaseObject.addScript(script, name) |
|
|
为指定对象添加光尾,通常与movePath方法协同使用,可用来增强物体视觉效果 |
none |
BaseObject.addTail({json}) |
|
|
复制一个已存在的对象 |
BaseObject类型的已复制对象 |
BaseObject.clone() |
|
|
获取物体当前播放的动画名称 |
string类型的动画名称 |
BaseObject.curAnim() |
|
|
删除一个已存在的对象 |
BaseObject类型的已复制对象 |
BaseObject.destroy() |
|
|
获取指定对象的面数 |
number类型的返回值 |
BaseObject.getMeshFaceCount() |
|
|
获取指定对象的点数 |
number类型的返回值 |
BaseObject.getMeshVertexCount() |
|
|
获取指定对象的位置 |
Vector3类型的空间向量 |
BaseObject.getPosition() |
|
|
取出物体的自定义属性 |
string类型的属性值 |
BaseObject.getProperty(key) |
|
|
获取指定对象的尺寸 |
Vector3类型的空间向量 |
BaseObject.getScale() |
|
|
判断物体特定动画是否存在 |
Boolean类型 |
BaseObject.hasAnim(AnimName) |
|
|
判断物体特定属性是否存在 |
Boolean类型 |
BaseObject.hasProperty(key) |
|
|
使指定对象按参数给定的方式移动 |
none |
BaseObject.movePath({json}) |
|
|
使指定对象以给定时间移动至给定空间位置 |
none |
BaseObject.(pos,time) |
|
|
以json传参数的形式使指定对象移动 |
none |
BaseObject.moveTo({json}) |
|
|
使指定对象按X轴正向旋转给定角度 |
none |
BaseObject.pitch(degree) |
|
|
使指定对象执行物体动画 |
none |
BaseObject.playAnim(animName) |
|
|
移除指定对象的自定义属性 |
none |
BaseObject.removeProperty(key) |
|
|
移除指定对象上的脚本 |
none |
BaseObject.removeScript(name) |
|
|
使指定对象按Z轴正向旋转给定角度 |
none |
BaseObject.roll(degree) |
|
|
设置指定对象的物体动画速度 |
none |
BaseObject.setAnimSpeed(speed) |
|
|
设置指定对象的颜色 |
none |
BaseObject.setColor(color) |
|
|
设置指定对象闪烁状态和方式 |
none |
BaseObject.setColorFlash(enable, color,time) |
|
|
设置指定对象的贴图 |
none |
BaseObject.setMaterial(texture) |
|
|
设置指定对象的选取可用状态,通常配合鼠标的拖拽事件使用 |
none |
BaseObject.setPickEnabled(enable) |
|
|
设置指定对象的空间位置(x,y,z坐标) |
none |
BaseObject.setPosition(x,y,z) |
|
|
设置指定对象的水平位置(x,z坐标) |
none |
BaseObject.setPositionXZ(x,z) |
|
|
设置指定对象的垂直位置(y坐标) |
none |
BaseObject.setPositionY(y) |
|
|
设置指定对象的尺寸 |
none |
BaseObject.setScale(x,y,z) |
|
|
设置指定对象的透明度 |
none |
BaseObject.setTransparent(trans) |
|
|
设置指定对象的显示状态 |
none |
BaseObject.show(boolean) |
|
|
停止指定对象的物体动画 |
none |
BaseObject.stopAnim() |
|
|
停止指定对象的移动状态 |
none |
BaseObject.stopMoving() |
|
|
转换指定对象的相对坐标为绝对坐标 |
Vector3类型的绝对坐标点 |
BaseObject.transformPoint(pos) |
|
|
使指定对象移动相对位移 |
Vector3类型 |
BaseObject.translate(pos) |
|
|
使指定对象按Y轴正向旋转给定角度 |
none |
BaseObject.yaw(degree) |
为指定对象添加外力
force :Vector3类型;外力的大小及方向
// 创建物体 var obj = object.create("AB052B5B646E4A48B9C045096FF9B088", Vector3(2, 1, 2)); util.addEventListener("click", function(event) { if (event.obj) { var force = event.ctrlKey ? 400 : 200; // 鼠标点击后,为物体添加外力 ,外力大小和方向使用空间向量表示为Vector3 (0, 200, 0) event.obj.addForce(0, force, 0); } });
为指定对象添加重力(质量)
mass:float类型;对象重力(质量)大小,单位kg
// 定义了一个箱子对象,并为箱子添加了3.5千克的重力
var obj = object.create("AB052B5B646E4A48B9C045096FF9B088");
obj.addGravity(3.5)
为指定对象添加自定义属性
key:string类型;自定义属性key
value:string类型;自定义属性value
// 创建物体 var obj = object.create("AB052B5B646E4A48B9C045096FF9B088"); // 添加物体obj的自定义属性name值为”mmd” obj.addProperty("name", "mmd"); // 取出物体obj的name属性,并打印信息 print("My name is: " + obj.getProperty("name"));
为指定对象添加脚本
script:Script类型;脚本对象内容
name:string类型;脚本对象的名字
// 创建脚本类,定义脚本类的speed属性、objOption属性,脚本可以包含Start和Update等内部方法,这些方法会被系统自动调用,Start方法将被执行1次,Update方法将被循环调用 AutoRtate = { speed : 0, objOption : null, function Start() {this.speed = util.randomFloat(1, 8);} function Update() {this.objOption.yaw(this.speed); }} // 添加箱子 var obj = object.create("AB052B5B646E4A48B9C045096FF9B088", Vector3(2.5, 0, 0)); // 为箱子添加脚本,脚本命名为"rotation",便于removeScript方法调用,返回脚本对象 var script = obj.addScript(AutoRtate,"rotation"); // 为脚本对象的属性objOption赋值,用于将脚本与箱子进行关联,此时脚本对象可以通过Update方法,让箱子以speed的速度以y轴为轴心进行旋转 script.objOption = obj;
为指定对象添加光尾,通常与movePath方法协同使用,可用来增强物体视觉效果
{json}:json类型;包含光尾的开始宽度、结尾宽度、光尾颜色、持续时间
// 创建箱子 var obj = object.create("AB052B5B646E4A48B9C045096FF9B088"); var path = Vector3List(); // 生成了36个空间向量点组成的向量表,该表可以近似看成一个半径10米的圆 for (var degree = 0; degree < 360; degree += 10) path.Add(Vec3(Math.Cos(degree*Math.Deg2Rad)*10,0.5,Math.Sin(degree*Math.Deg2Rad)*10)); // 沿以上路径移动箱子,总时间为10秒,移动过程中物体始终指向(0,0,0),完成后循环移动 obj.movePath({ "path": path, "time": 10, "lookPos": Vector3.zero, "loopType": "loop" }); // 添加一个光尾,开始宽度为0.6米,结尾宽度为0米,颜色为红色,持续时间为5秒。 obj.addTail({ "startWidth": 0.6, "endWidth":0, "color":Color.red, "time": 5 });
复制一个已存在的对象
none
// 创建一个箱子,赋值给obj对象变量,使用clone方法复制一个箱子赋值给obj2对象变量,复制的箱子以y轴正向旋转45度
var obj = object.create("AB052B5B646E4A48B9C045096FF9B088");
var obj2=obj.clone();
obj2.yaw(45)
获取物体当前播放的动画名称
none
// 创建一个带动画的物体 var obj = object.create("0bcba8ca78734b64a3dae3eb699a913c"); gui.createButton("奔跑", Rect(100, 100, 100, 30), function() { // 判断物体动画“奔跑”是否存在,如果存在则执行该动画 if (obj.hasAnim("奔跑")){ obj.playAnim("奔跑"); } }); gui.createButton("招手", Rect(100, 140, 100, 30), function() { // 判断物体动画“招手”是否存在,如果存在则执行该动画 if (obj.hasAnim("招手")){ obj.playAnim("招手"); } }); gui.createButton("获取当前动画名", Rect(100, 180, 100, 30), function() { // 打印当前动画名称 print("当前动画是:"+obj.curAnim()) });
删除一个已存在的对象
none
// 创建一个箱子,创建一个删除按钮,点击按钮后,箱子被从场景中删除
var obj = object.create("AB052B5B646E4A48B9C045096FF9B088");
gui.createButton("删除",Rect(10,100,100,20),function(){
obj.destroy()
})
获取指定对象的面数
none
// 创建一个箱子,打印箱子的面数信息
var obj = object.create("AB052B5B646E4A48B9C045096FF9B088");
print(obj.getMeshFaceCount ()) ;
获取指定对象的点数
none
// 创建一个箱子,打印箱子的点数信息
var obj = object.create("AB052B5B646E4A48B9C045096FF9B088");
print(obj. getMeshVertexCount ()) ;
获取指定对象的位置
none
// 创建一个箱子,打印箱子的位置信息
var obj = object.create("AB052B5B646E4A48B9C045096FF9B088");
print(obj.getPosition())
取出物体的自定义属性
key:string类型;自定义属性key
// 创建物体 var obj = object.create("AB052B5B646E4A48B9C045096FF9B088"); // 添加物体obj的自定义属性name值为”mmd” obj.addProperty("name", "mmd"); // 取出物体obj的name属性,并打印信息 print("My name is: " + obj.getProperty("name"));
判断物体特定动画是否存在
AnimName:string类型;动画名称
// 创建一个带动画的物体 var obj = object.create("0bcba8ca78734b64a3dae3eb699a913c"); gui.createButton("奔跑", Rect(100, 100, 100, 30), function() { // 判断物体动画“奔跑”是否存在,如果存在则执行该动画 if (obj.hasAnim("奔跑")){ obj.playAnim("奔跑"); } }); gui.createButton("招手", Rect(100, 140, 100, 30), function() { // 判断物体动画“招手”是否存在,如果存在则执行该动画 if (obj.hasAnim("招手")){ obj.playAnim("招手"); } }); gui.createButton("获取当前动画名", Rect(100, 180, 100, 30), function() { // 打印当前动画名称 print("当前动画是:"+obj.curAnim()) });
获取指定对象的尺寸
none
// 创建一个箱子,打印箱子的尺寸信息
var obj = object.create("AB052B5B646E4A48B9C045096FF9B088");
print(obj.getScale())
判断物体特定属性是否存在
key:string类型;自定义属性key
// 创建物体 var obj = object.create("AB052B5B646E4A48B9C045096FF9B088"); // 添加物体obj的自定义属性name值为”mmd” obj.addProperty("name", "mmd"); // 打印物体obj的属性name是否存在 print(obj.hasProperty("name"));
使指定对象按参数给定的方式移动
{json}:json类型;包含移动的路径、移动总时间、指向点、是否循环
var obj = object.create("AB052B5B646E4A48B9C045096FF9B088");// 创建箱子
var path = Vector3List();
// 生成了36个空间向量点组成的向量表,该表可以近似看成一个半径10米的圆
for (var degree = 0; degree < 360; degree += 10)
path.Add(Vec3(Math.Cos(degree*Math.Deg2Rad)*10,0.5,Math.Sin(degree*Math.Deg2Rad)*10));
// 沿以上路径移动箱子,总时间为10秒,移动过程中物体始终指向(0,0,0),完成后循环移动
obj.movePath({
"path": path,
"time": 10,
"lookPos": Vector3.zero,
"loopType": "loop"
});
使指定对象以给定时间移动至给定空间位置
pos:Vector3类型,移动的目标位置
time:float类型;移动过程所消耗的时间
// 创建一个箱子,使箱子用5秒时间运动至空间(10, 0, 0)位置
var obj = object.create("AB052B5B646E4A48B9C045096FF9B088");
obj.moveTo(Vector3(10, 0, 0), 5.0)
以json传参数的形式使指定对象移动
{json}:json类型;包含移动的目标位置、延迟时间、是否沿路径、easeType、速度或时间、回调函数
// 创建物体 var obj = object.create("81807868C78141BFB2E93275AC3ABB39"); function move_to_next() { obj.moveTo({ // 随机位置 "pos": util.randomVector3Around(obj, 10, 0, 10), // 延迟0.5秒 "delay": 0.5, // 是否延路径 "orientToPath": true, "easeType": "easeInOutExpo", // 速度 米/秒 这里也可以设置time 秒 "speed": 5, "complete":function() { // 移动完成后,调用函数自身继续移动 move_to_next(); } }); } move_to_next();
使指定对象按X轴正向旋转给定角度
degree:float类型;旋转的角度
// 创建一个箱子,使箱子以X轴为轴心,正向旋转45度(符合左手定理,即拇指方向沿X轴正向,则四指弯曲方向为旋转方向)
var obj = object.create("AB052B5B646E4A48B9C045096FF9B088");
obj.pitch(45)
使指定对象执行物体动画
animName:string类型;物体动画的名称
// 创建一个卡通人物,创建一个按钮,点击按钮后卡通人物执行物体动画"奔跑"
var obj = object.create("0bcba8ca78734b64a3dae3eb699a913c");
gui.createButton("奔跑", Rect(100, 100, 100, 30), function() {
obj.playAnim("奔跑");
});
移除指定对象的自定义属性
key:string类型;自定义属性key
// 创建物体,添加物体obj的自定义属性name值为”mmd” var obj = object.create("AB052B5B646E4A48B9C045096FF9B088"); obj.addProperty("name", "mmd"); // 取出物体obj的name属性,并打印信息 print("My name is: " + obj.getProperty("name")); // 移除物体obj的name属性后打印信息,此时返回null obj.removeProperty("name") print("My name is: " + obj.getProperty("name"));
移除指定对象上的脚本
name:string类型;脚本对象的名字
// 创建脚本类,定义脚本类的speed属性、objOption属性,脚本可以包含Start和Update等内部方法,这些方法会被系统自动调用,Start方法将被执行1次,Update方法将被循环调用 AutoRtate = { speed : 0, objOption : null, function Start() { this.speed = util.randomFloat(1, 8); } function Update() { this.objOption.yaw(this.speed); } } // 添加箱子 var obj = object.create("AB052B5B646E4A48B9C045096FF9B088", Vector3(2.5, 0, 0)); // 为箱子添加脚本,脚本命名为"rotation",便于removeScript方法调用,返回脚本对象 var script = obj.addScript(AutoRtate,"rotation"); // 为脚本对象的属性objOption赋值,用于将脚本与箱子进行关联,此时脚本对象可以通过Update方法,让箱子以speed的速度以y轴为轴心进行旋转 script.objOption = obj; // 创建一个按钮,点击按钮后箱子的脚本被移除 gui.createButton("移除脚本", Rect(100, 100, 100, 30),function(){obj.removeScript("rotation")})
使指定对象按Z轴正向旋转给定角度
degree:float类型;旋转的角度
// 创建一个箱子,使箱子以Z轴为轴心,正向旋转45度(符合左手定理,即拇指方向沿Z轴正向,则四指弯曲方向为旋转方向)
var obj = object.create("AB052B5B646E4A48B9C045096FF9B088");
obj.roll(45)
设置指定对象的物体动画速度
speed:float类型;物体动画的速度
// 创建一个卡通人物,创建一个按钮,点击按钮后卡通人物执行物体动画"奔跑" var obj = object.create("0bcba8ca78734b64a3dae3eb699a913c"); gui.createButton("奔跑", Rect(100, 100, 100, 30), function() { obj.playAnim("奔跑"); }); // 创建一个按钮,点击按钮后卡通人物的物体动画速度被设置为4.5 gui.createButton("加速", Rect(100, 150, 100, 30), function() { obj.setAnimSpeed(4.5) })
设置指定对象的颜色
color:Color类型;颜色值
// 创建一个箱子,设置箱子的颜色为蓝色
var obj = object.create("FF2A3E364B1E4B928891E05A9279C7A7", Vector3(0, 0, 0));
obj.setColor(Color.blue);
设置指定对象闪烁状态和方式
enable:boolen类型;闪烁是否开启
color:color类型;闪烁的颜色值
time:float类型;闪烁一次所花时间
// 创建一个箱子,设置闪烁状态为可用,每2.5秒箱子闪烁为绿色,周而复始
obj = object.create("FF2A3E364B1E4B928891E05A9279C7A7", Vector3(4, 0, 0));
obj.setColorFlash(true, Color.green,2.5);
设置指定对象的贴图
texture:object类型;贴图对象
// 创建圆球 var earth = object.create("9f5681fe55674ce9b617f9fa23d9729b", Vec3(0, 5, 0)); var url = "http://www.3dmomoda.com/mmdclient/script/examples/demos/earth_moon.zip" util.downloadTextures({ "url": url, "success": function(textures) { // 下载图片成功后创建贴图对象 var earthMat = util.createMaterial(textures["Earth.jpg"]); // 设置圆球的贴图 earth.setMaterial(earthMat); } });
设置指定对象的选取可用状态,通常配合鼠标的拖拽事件使用
enable:boolen类型;选取可用状态
// 创建一个箱子
var obj = object.create("AB052B5B646E4A48B9C045096FF9B088");
// 记录拖拽对象
var dragObj = null;
// 添加一个"开始拖拽"事件,箱子被鼠标左键"开始拖拽"时,设置箱子的"选取可用状态"为false(以此避免箱子被循环拖拽)
util.addEventListener("dragstart", function(event) {
if (event.obj && event.button == 0) {
dragObj = event.obj;
dragObj.setPickEnabled(false)
camera.enableRot = false; }});
// 添加一个"拖拽过程中"事件
util.addEventListener("drag", function(event) {
if (dragObj && event.button == 0)
dragObj.pos = event.pos;});
// 添加一个"拖拽结束"事件,设置箱子的"选取可用状态"为true(以此使得箱子可以被再次选取)
util.addEventListener("dragend", function(event) {
if (dragObj && event.button == 0) {
dragObj.setPickEnabled(true);
dragObj = null;
camera.enableRot = true;}});
设置指定对象的空间位置(x,y,z坐标)
x:float类型;空间中x轴坐标
y:float类型;空间中y轴坐标
z:float类型;空间中z轴坐标
// 创建一个箱子,将箱子空间位置设置为(0,5,0)
var obj = object.create("AB052B5B646E4A48B9C045096FF9B088");
obj.setPosition(0, 5, 0);
设置指定对象的水平位置(x,z坐标)
x:float类型;空间中x轴坐标
z:float类型;空间中z轴坐标
// 创建一个箱子,将箱子水平位置(x轴坐标,z轴坐标)设置为(1,1)
var obj = object.create("AB052B5B646E4A48B9C045096FF9B088");
obj.setPositionXZ(1,1);
设置指定对象的垂直位置(y坐标)
y:float类型;空间中y轴坐标
// 创建一个箱子,将箱子垂直位置(y轴坐标)设置为(5)
var obj = object.create("AB052B5B646E4A48B9C045096FF9B088");
obj.setPositionY(5);
设置指定对象的尺寸
x:float类型;对象在x轴方向长度
y:float类型;对象在y轴方向长度
z:float类型;对象在z轴方向长度
// 创建一个箱子,设置箱子在x轴、y轴、z轴方向的长度分别为1,2,3
var obj = object.create("AB052B5B646E4A48B9C045096FF9B088");
obj.setScale(1,2,3);
设置指定对象的透明度
trans:float类型;对象的透明度(范围:0~1)
// 创建一个箱子,设置箱子的透明度为0.5
var obj = object.create("AB052B5B646E4A48B9C045096FF9B088");
obj.setTransparent(0.5);
设置指定对象的显示状态
boolean:布尔类型;对象的显示状态(取值True/False)
// 创建物体 obj = object.create("FF2A3E364B1E4B928891E05A9279C7A7", Vector3(6, 0, 0)); // 每隔1秒改变物体的显示状态 util.setInterval(function(){ obj.show(!obj.isShown); }, 1000);
停止指定对象的物体动画
none
// 创建一个卡通人物,创建一个按钮,点击按钮后卡通人物执行物体动画"奔跑" var obj = object.create("0bcba8ca78734b64a3dae3eb699a913c"); gui.createButton("奔跑", Rect(100, 100, 100, 30), function() {obj.playAnim("奔跑");}); // 创建一个按钮,点击按钮后卡通人物停止物体动画奔跑 gui.createButton("停止", Rect(100, 150, 100, 30), function() {obj.stopAnim()});
停止指定对象的移动状态
none
// 创建一个箱子,使箱子用5秒时间运动至空间(10, 0, 0)位置 var obj = object.create("AB052B5B646E4A48B9C045096FF9B088"); obj.moveTo(Vector3(10, 0, 0), 5.0) // 创建一个按钮,点击按钮后箱子停止移动 gui.createButton("停止", Rect(100, 150, 100, 30), function() {obj.stopMoving()});
转换指定对象的相对坐标为绝对坐标
pos:Vector3类型;待转换的空间坐标
// 创建一个箱子obj1,坐标为(1,2,3);创建另一个箱子obj2,父对象为obj1,坐标为(4,5,6);此时obj1由于没有设置父对象,则绝对坐标为(1,2,3),由于obj2设置父对象为obj1,则绝对坐标为父对象坐标与相对坐标相加(1,2,3)+(4,5,6)=(5,7,9),transformPoint(7,8,9)后,转换相对坐标为绝对坐标(5,7,9)+(7,8,9)=(12,15,18),打印信息结果应为(12,15,18)
var obj1 = object.create("AB052B5B646E4A48B9C045096FF9B088",Vector3(1,2,3));
var obj2 = object.create("AB052B5B646E4A48B9C045096FF9B088",obj1,Vector3(4,5,6));
print(obj2.transformPoint(Vector3(7,8,9)));
使指定对象移动相对位移
pos:Vector3类型;相对位移值
// 创建了一个推土机;创建2个按钮,点击按钮分别执行translate、setPosition方法,可见translate会使推土机移动相对位置(1, 0, 1),而setPosition会使推土机移动至绝对位置(1, 0, 1)
var obj = object.create("81807868C78141BFB2E93275AC3ABB39");
var Button1= gui.createButton("translate", Rect(100, 200, 80, 50), function() {
obj.translate(Vector3(1, 0, 1))});
var Button2= gui.createButton("setPosition", Rect(100, 300, 80, 50), function() {
obj.setPosition(Vector3(1, 0, 1))});
使指定对象按Y轴正向旋转给定角度
degree:float类型;旋转的角度
// 创建一个箱子,使箱子以Y轴为轴心,正向旋转45度(符合左手定理,即拇指方向沿Y轴正向,则四指弯曲方向为旋转方向)
var obj = object.create("AB052B5B646E4A48B9C045096FF9B088");
obj.yaw(45)
|
属性 |
属性说明 |
|
对象的中心点坐标 |
|
|
对象作为动态信息点使用时,接收到的数据 |
|
|
对象的id,即场景内的每一个对象拥有的唯一标识 |
|
|
对象的显示状态 |
|
|
对象的名字 |
|
|
对象的父对象 |
|
|
对象的被选中状态 |
|
|
对象的位置坐标 |
|
|
对象的已旋转角度 |
|
|
对象的长宽高尺寸 |
|
|
对象的用户ID |
对象的中心点坐标,返回Vector3类型数据
// 创建一个箱子 var obj = object.create("AB052B5B646E4A48B9C045096FF9B088"); // 打印箱子的中心点坐标 print(obj.center)
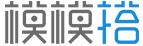
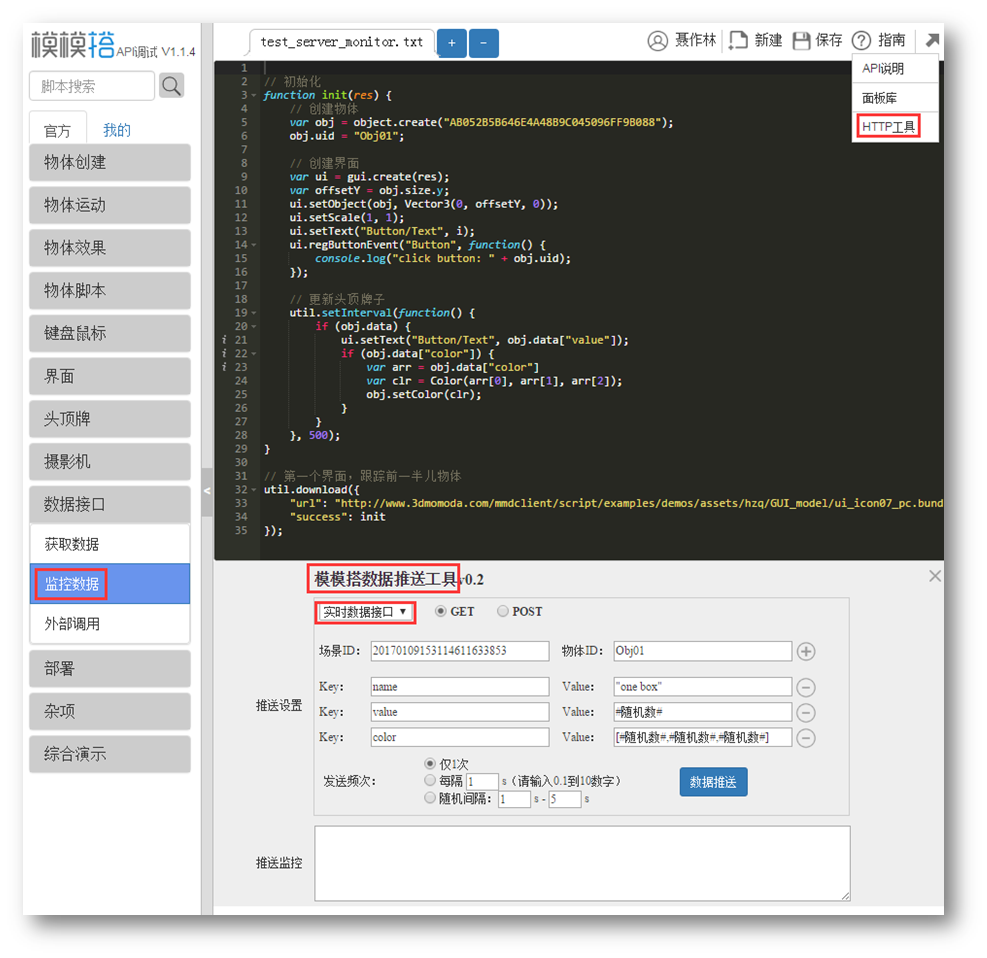
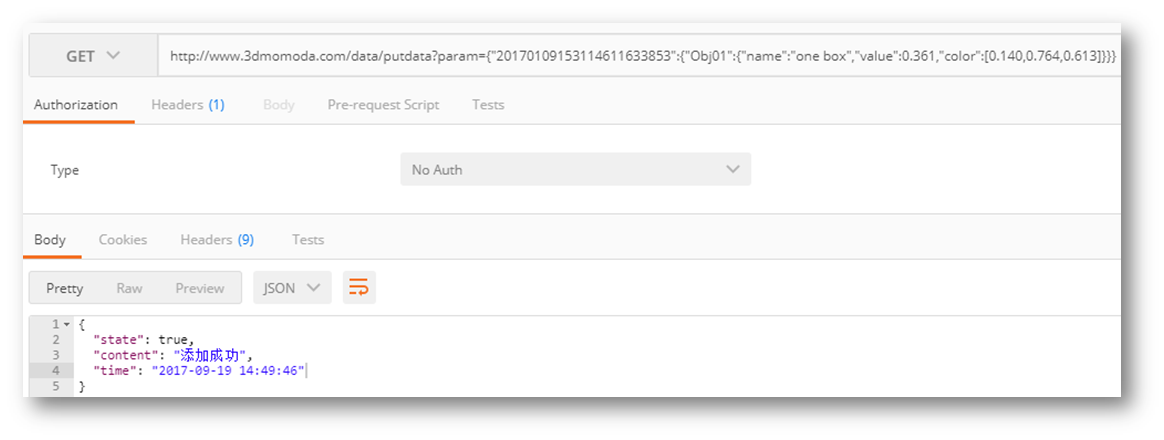
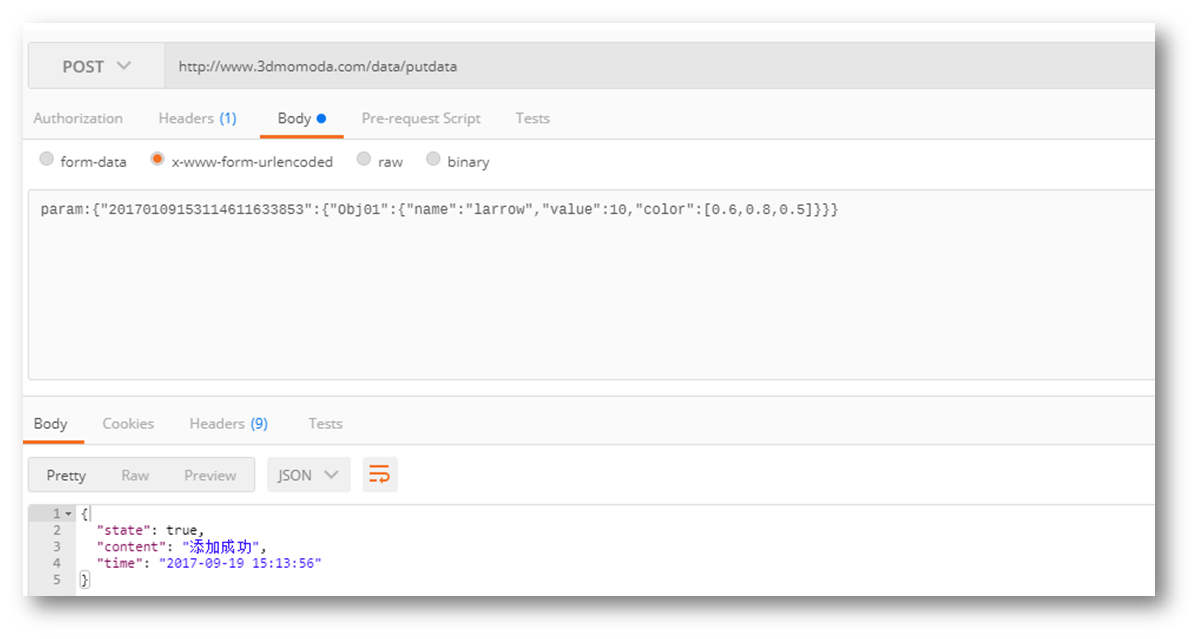
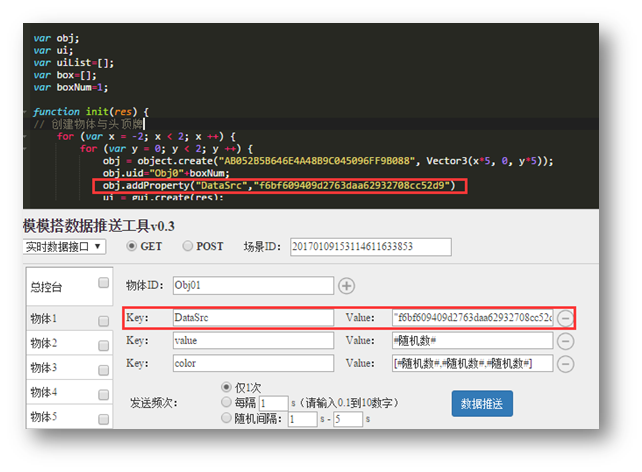
对象作为动态信息点使用时,接收到的数据
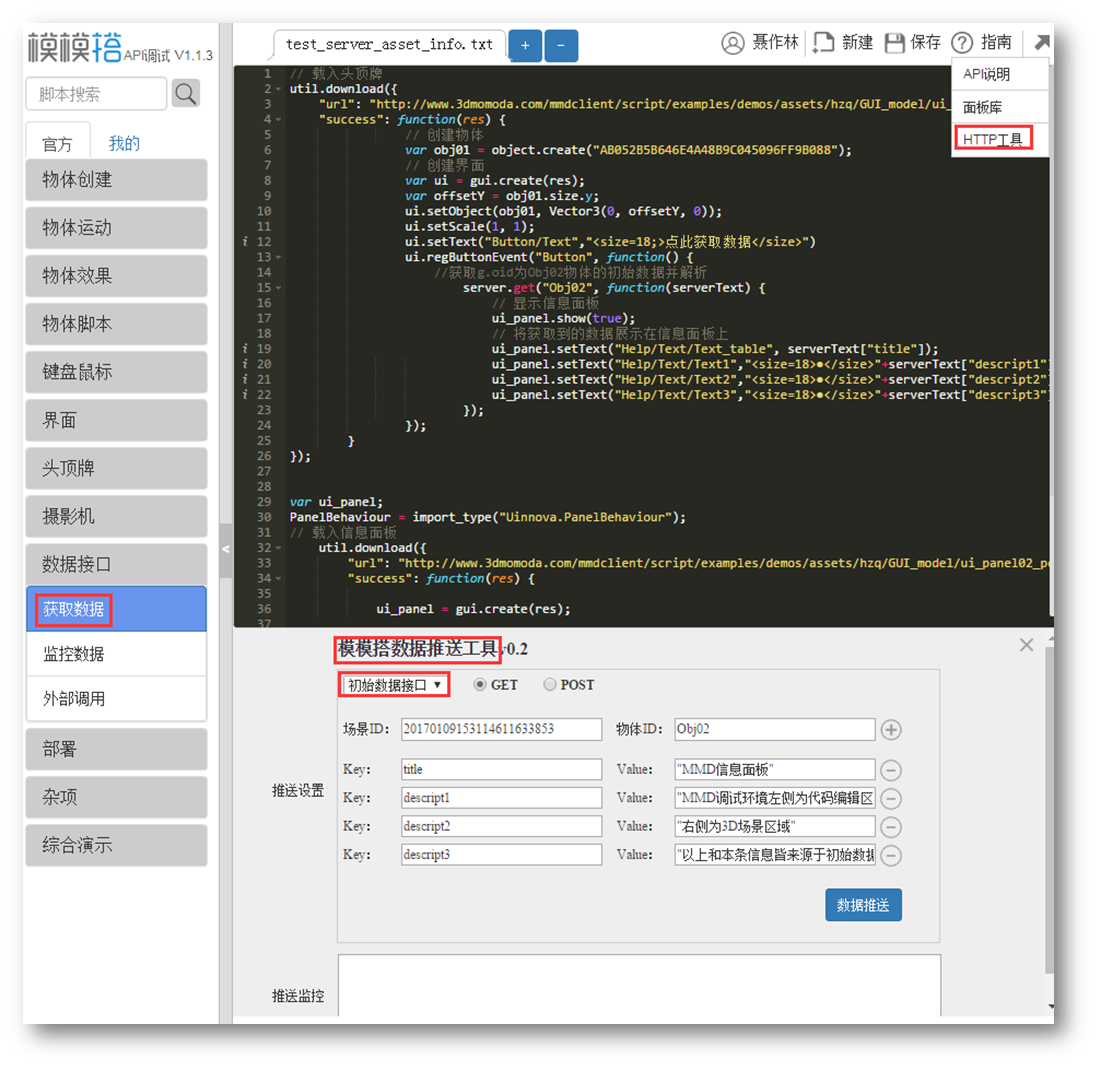
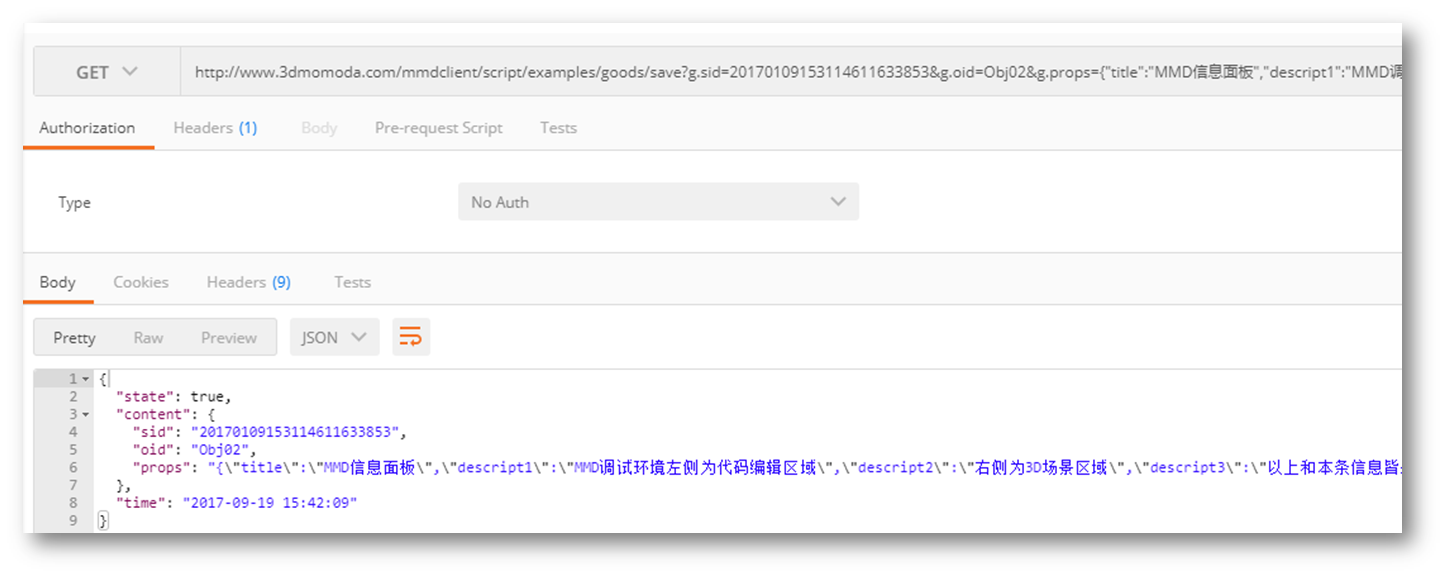
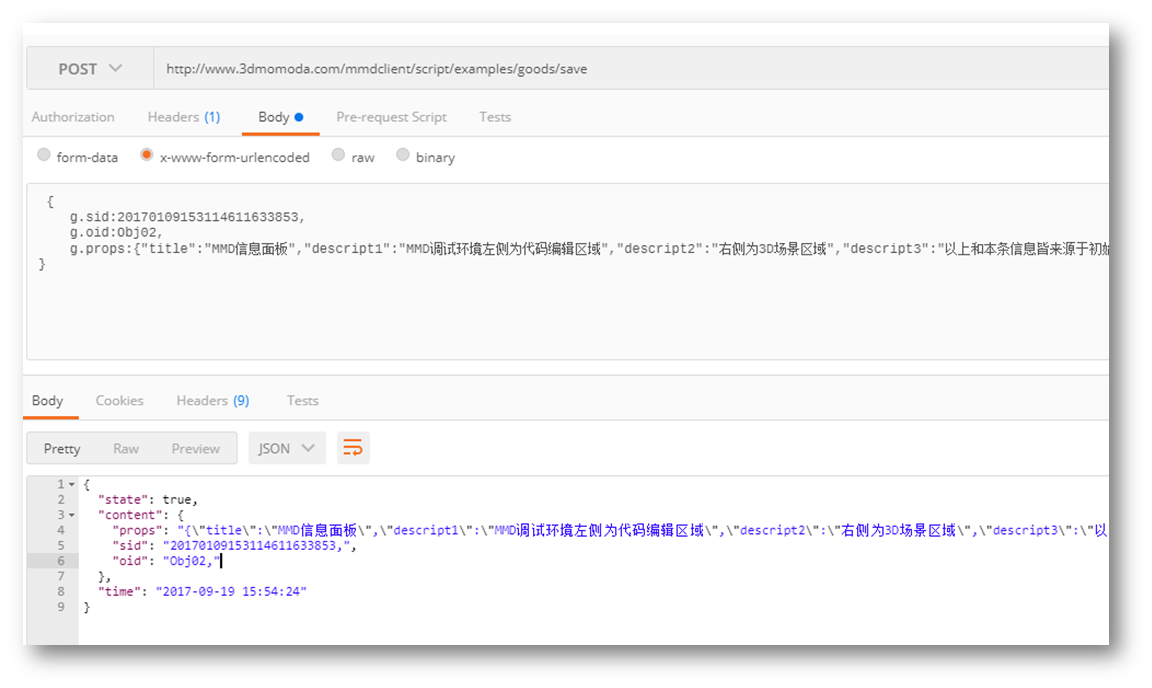
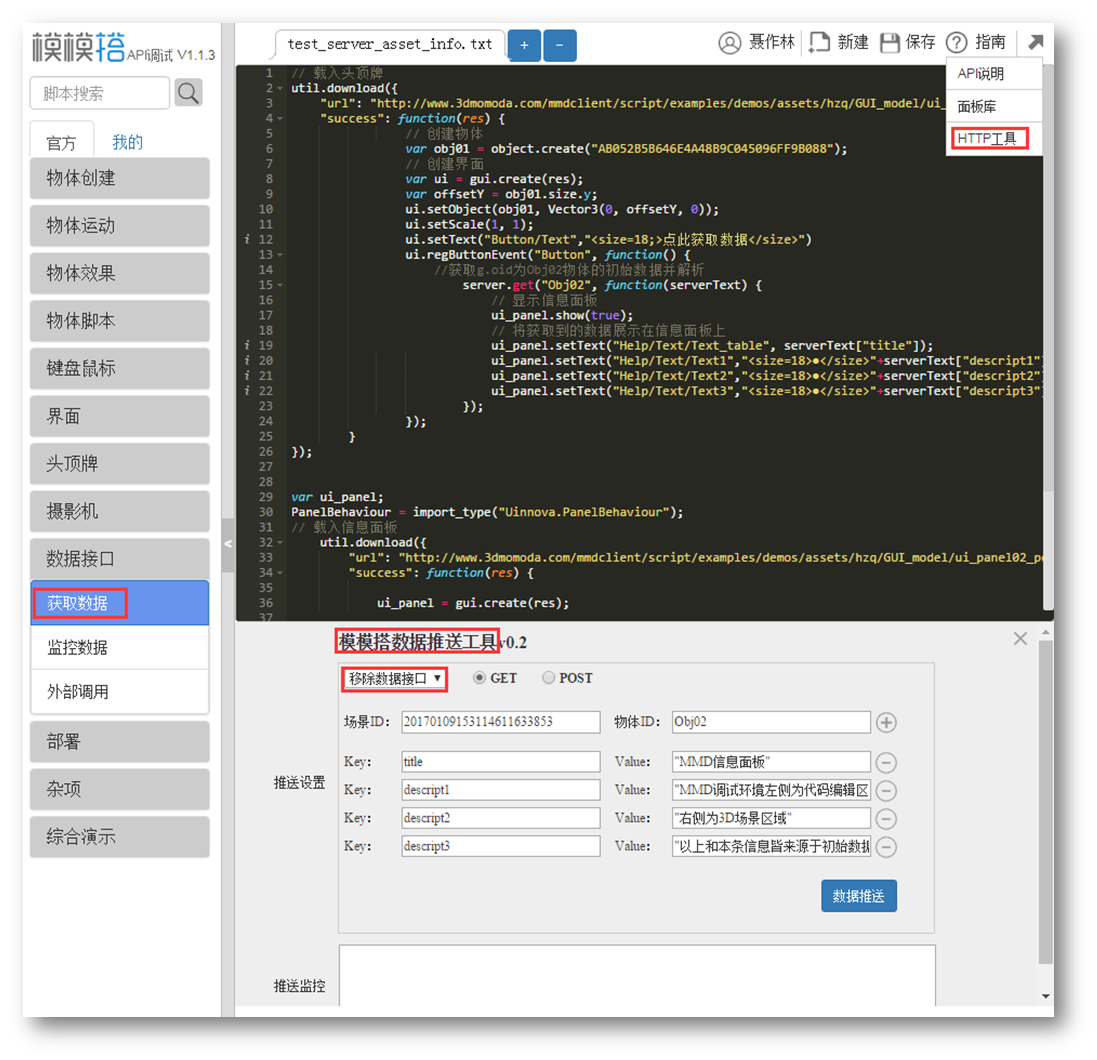
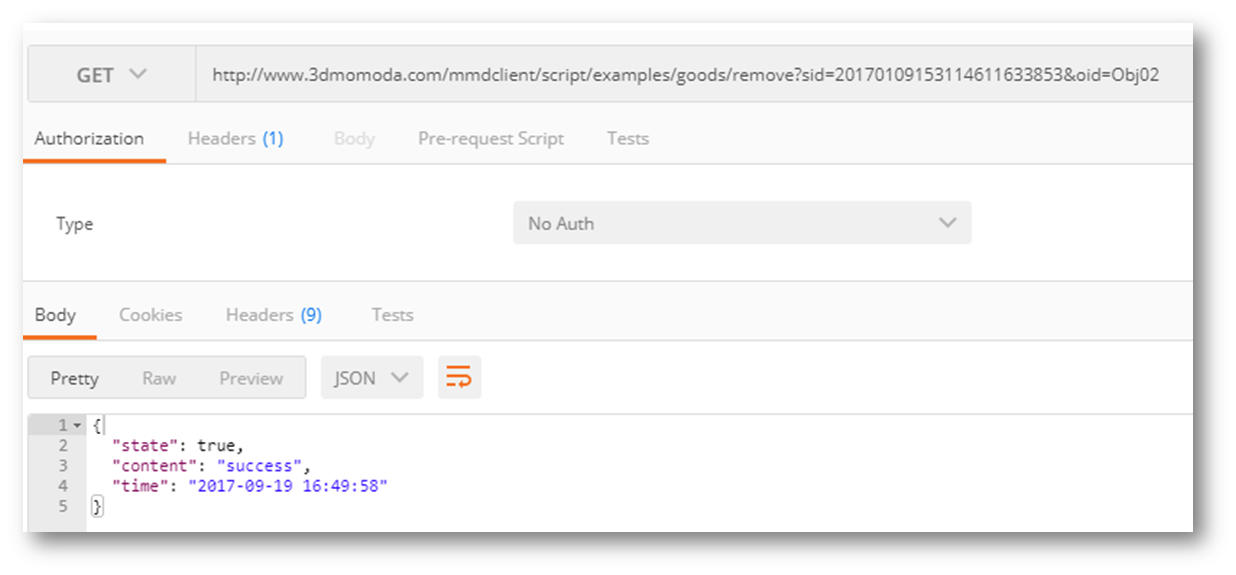
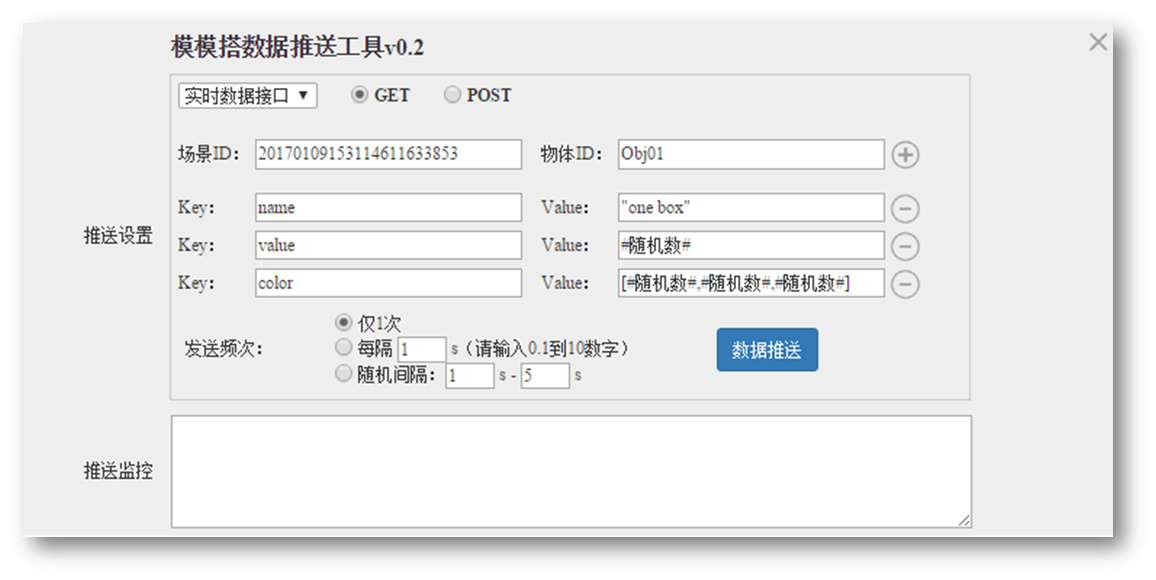
// 注:本示例需要向代码运行场景内,物体ID为“Obj01”的物体推送数据,详见【API说明-API数据接口】 // 创建一个箱子 var obj = object.create("AB052B5B646E4A48B9C045096FF9B088"); // 设置箱子的uid为"Obj01" obj.uid="Obj01"; // 每隔1秒打印箱子接收到的数据 util.setInterval(function(){ if (obj.data) { print(obj.data["name"]) } },1000)
对象的id,即场景内的每一个对象拥有的唯一标识
// 创建物体,并打印物体的id信息
var obj = object.create("AB052B5B646E4A48B9C045096FF9B088");
print(obj.id);
对象的显示状态,返回boolean类型数据
// 创建一个箱子,每隔一秒设置箱子的显示状态为“非当前状态”
obj = object.create("FF2A3E364B1E4B928891E05A9279C7A7");
util.setInterval(function(){
obj.show(!obj.isShown);
}, 1000);
对象的名字
// 创建一个物体 var obj = object.create("AB052B5B646E4A48B9C045096FF9B088"); // 设置物体的名字为“货运箱子”,本属性也可在场景搭建过程中设置 obj.name="货运箱子"; // 打印物体的名称 print(obj.name);
对象的父对象
// 创建两个物体,并设置obj1的父对象为obj2
var obj1 = object.create("AB052B5B646E4A48B9C045096FF9B088");
var obj2 = object.create("AB052B5B646E4A48B9C045096FF9B088");
obj1.parent=obj2;
对象的位置坐标,返回Vector3类型数据
// 创建一个箱子 var obj = object.create("AB052B5B646E4A48B9C045096FF9B088"); // 打印箱子的位置坐标 print(obj. pos)
对象的被选中状态,返回boolean类型数据
// 创建一个箱子,打印箱子的被选中状态
var obj = object.create("AB052B5B646E4A48B9C045096FF9B088");
print(obj. selected)
对象的已旋转角度,返回四元数类型数据(普通用户不必理解四元数概念仍可使用本属性)
// 创建箱子1 var obj1 = object.create("AB052B5B646E4A48B9C045096FF9B088"); // 设置物体旋转角度为X轴正向45度,Y轴正向50度,Z轴0度 obj1.rot = Quat.Euler(45,50,0); //读取obj1的已旋转角度,赋值给objRot var objRot=obj1.rot; // 创建箱子2 var obj2 = object.create("AB052B5B646E4A48B9C045096FF9B088",Vector3(0,2,0)); //设置箱子2的旋转角度为objRot obj2.rot=objRot;
对象的长宽高尺寸,返回Vector3类型数据
// 创建一个箱子 var obj = object.create("AB052B5B646E4A48B9C045096FF9B088"); // 打印箱子的长宽高尺寸 print(obj. size)
对象的用户ID,返回string类型数据
// 创建一个箱子 var obj = object.create("AB052B5B646E4A48B9C045096FF9B088"); // 设置箱子的用户ID为"testObj" obj.uid="testObj"
用于对场景内已存在物体添加脚本
|
方法 |
方法说明 |
返回值 |
参数 |
|
目前使用范围局限在物体脚本中,脚本执行时仅执行一次该方法 |
none |
function Start({script}) |
|
|
目前使用范围局限在物体脚本中,脚本执行时每帧执行一次该方法 |
none |
function Update({script}) |
目前使用范围局限在物体脚本中,脚本执行时仅执行一次该方法
{script}:函数体;待执行的函数体
// 创建脚本类,定义脚本类的speed属性、objOption属性,脚本可以包含Start和Update等内部方法,这些方法会被系统自动调用,Start方法将被执行1次,Update方法将每帧执行一次 AutoRtate = { speed : 0, objOption : null, function Start() {this.speed = util.randomFloat(1, 8);} function Update() {this.objOption.yaw(this.speed); }} // 添加箱子 var obj = object.create("AB052B5B646E4A48B9C045096FF9B088", Vector3(2.5, 0, 0)); // 为箱子添加脚本,脚本命名为"rotation",便于removeScript方法调用,返回脚本对象 var script = obj.addScript(AutoRtate,"rotation"); // 为脚本对象的属性objOption赋值,用于将脚本与箱子进行关联,此时脚本对象可以通过Update方法,让箱子以speed的速度以y轴为轴心进行旋转 script.objOption = obj;
目前使用范围局限在物体脚本中,脚本执行时每帧执行一次该方法
{script}:函数体;待执行的函数体
同Start函数案例
一般的常用方法
|
方法 |
方法说明 |
返回值 |
参数 |
|
添加一个事件 |
none |
util.addEventListener(eventType,callback) |
|
|
清除场景内的所有事件 |
none |
util.clearAllEvents() |
|
|
清除所有的计时器,无需指定计时器ID |
none |
util.clearAllTimers() |
|
|
清除setInterval方法生成的计时器,需指定计时器ID |
none |
util.clearInterval(intervalID) |
|
|
清除场景内由脚本创建的对象,包含物体,GUI等 |
none |
util.clearScriptObjects() |
|
|
清除setTimeout方法生成的计时器,需指定计时器ID |
none |
util.clearTimeout(timeoutID) |
|
|
创建贴图对象 |
none |
util.createMaterial(texture) |
|
|
载入外部资源至场景内 |
none |
util.download ({json}) |
|
|
将一个外部url材质图片载入至场景内 |
none |
util.downloadTexture({json}) |
|
|
将多个外部url材质图片载入至场景内 |
none |
util.downloadTextures({json}) |
|
|
生成一个RGBA类型的随机颜色值 |
RGBA类型的颜色值 |
util.randomColor() |
|
|
生成给定范围内一随机浮点数 |
float类型随机结果 |
util.randomFloat(a,b) |
|
|
生成给定范围内一随机整数 |
int类型随机结果 |
util.randomInt(a,b) |
|
|
生成一个Vector3类型的随机空间向量 |
Vector3类型的空间向量 |
util.randomVector3(randius) |
|
|
以给定对象为中心,生成一个Vector3类型的随机空间向量 |
none |
util.randomVector3Around (obj, x, y, z) |
|
|
计时器记满后执行回调函数,而后计时器清零再次计时,循环往复,返回number类型的计时器ID |
int类型的计时器ID |
util.setInterval(callback,tickTime) |
|
|
每帧执行一次回调函数 |
none |
util.setRenderCallback(callback) |
|
|
计时器记满后执行回调函数,返回number类型的计时器ID |
int类型的计时器ID |
util.setTimeout(callback,delayTime) |
添加一个事件
eventType:string类型;待添加的事件类型,支持类型有:click,dblclick,mouseup,mousedown,mousemove,drag,dragstart,dragend,keydown,keyup,resize
callback:function类型;回调函数,事件发生时执行该函数
// 添加一个鼠标点击事件,鼠标被点击后在点击位置处创建一个物体
util.addEventListener("click", function(event) {
object.create("FF2A3E364B1E4B928891E05A9279C7A7", event.pos);
});
// 延时单击事件,如果触发dblclik,则dlyclick不触发 util.addEventListener("dlyclick",function(){ print("延时单击"); }); // 双击事件 util.addEventListener("dblclick",function(){ print("双击"); });
// 创建物体 var obj = object.create("AB052B5B646E4A48B9C045096FF9B088"); // 记录拖拽对象 var dragObj = null; // 拖拽开始 util.addEventListener("dragstart", function(event) { // 当拖拽的对象不为空且拖拽的鼠标键为0键(鼠标左键)时 if (event.obj && event.button == 0) { dragObj = event.obj; // 将拖拽对象的可选取状态设置为假 dragObj.setPickEnabled(false); // 关闭摄像机的旋转功能 camera.enableRot = false; } }); // 拖拽过程中 util.addEventListener("drag", function(event) { if (dragObj && event.button == 0) // 设置拖拽对象的位置为当前事件位置 dragObj.pos = event.pos; }); // 拖拽结束 util.addEventListener("dragend", function(event) { if (dragObj && event.button == 0) { dragObj.setPickEnabled(true); dragObj = null; camera.enableRot = true; } });
清除场景内的所有事件
none
// 延时单击事件,如果触发dblclik,则dlyclick不触发 util.addEventListener("dlyclick",function(){ print("延时单击"); }); // 双击事件 util.addEventListener("dblclick",function(){ print("双击"); }); // 鼠标单击事件、双击事件被清除 util.clearAllEvents()
清除所有的计时器,无需指定计时器ID
none
// 清除所有的计时器
util.clearAllTimers()
清除setInterval方法生成的计时器,需指定计时器ID
intervalID number类型;需要清除的计时器ID
// 清除ID为2的计时器,此时对应的setInterval方法中的回调函数将不再被执行
util.clearInterval(2)
清除场景内由脚本创建的对象,包含物体,GUI等
none
// 清除场景内由脚本创建的按钮和箱子
gui.createButton("按钮", Rect(100, 100, 200, 50), function() {});
object.create("AB052B5B646E4A48B9C045096FF9B088");
util.clearScriptObjects()
清除setTimeout方法生成的计时器,需指定计时器ID
timeoutID:number类型;需要清除的计时器ID
// 清除ID为1的计时器,此时对应的setTimeout方法中的回调函数将不再被执行
util.clearTimeout(1)
创建贴图对象
texture:图片资源;创建贴图所需的图片资源
// 创建圆球 var earth = object.create("9f5681fe55674ce9b617f9fa23d9729b", Vec3(0, 5, 0)); var url = "http://www.3dmomoda.com/mmdclient/script/examples/demos/earth_moon.zip" util.downloadTextures({ "url": url, "success": function(textures) { // 下载图片成功后创建贴图对象 var earthMat = util.createMaterial(textures["Earth.jpg"]); // 设置圆球的贴图 earth.setMaterial(earthMat); } });
将一个外部url材质图片载入至场景内
{json}:json类型;包含url、success执行函数
//创建一个正方体,载入单一外部贴图资源,成功后执行函数并将资源传入函数,函数将创建材质对象earthMat,并设置earth的材质为earthMat(此贴图资源由模模搭技术人员制作,自定义贴图的制作和使用方法请咨询官网技术人员)
var earth = object.create("B723E9E1B279467EBC9433D30D35F683", Vec3(0, 5, 0));
util.downloadTexture({
"url": "http://img1.juimg.com/141102/330507-141102164G965.jpg",
"success": function(texture) {
var earthMat = util.createMaterial(texture);
earth.setMaterial(earthMat); }});
载入外部资源至场景内
{json}:json类型;包含url、success执行函数
// 定义对象变量 var ugui1; // 载入外部资源至场景内,成功后执行回调函数 util.download({ "url": "http://www.3dmomoda.com/mmdclient/script/examples/demos/outline_button.bundle", "success": function(res1) { // 创建gui界面 ugui1 = gui.create(res1); // 设置gui按钮文本 ugui1.setText("Button/Text","A button!"); } });
将多个外部url材质图片载入至场景内
{json}:json类型;包含url、success执行函数
// 创建地球 var earth = object.create("9f5681fe55674ce9b617f9fa23d9729b", Vec3(0, 5, 0)); // 创建月球 var moon = object.create("9f5681fe55674ce9b617f9fa23d9729b",Vec3(0, 7, 0),Vec3(0.2, 0.2, 0.2)); // 载入外部贴图资源包,成功后执行函数并将资源传入函数,函数将创建材质对象earthMat、moonMat,并分别设置地球、月球的材质为earthMat、moonMat(此贴图资源包由模模搭技术人员制作,自定义贴图的制作和使用方法请咨询官网技术人员) util.downloadTextures({ "url": "http://www.3dmomoda.com/mmdclient/script/examples/demos/earth_moon.zip", "success": function(textures) { var earthMat = util.createMaterial(textures["Earth.jpg"]); earth.setMaterial(earthMat); var moonMat = util.createMaterial(textures["Moon.jpg"]); moon.setMaterial(moonMat);}});
生成一个RGBA类型的随机颜色值
none
// 将obj(物体)的颜色设置为一个RGBA类型的随机颜色值,比如:RGBA(0.443,0.345,0.456,1.000)
obj.setColor(util.randomColor())
生成给定范围内一随机浮点数
a:float类型;随机范围最小值
b:float类型;随机范围最大值
// 随机生成1(包含)至3(包含)范围内的一浮点数
var d = util.randomFloat(1,3)
生成给定范围内一随机整数
a:int类型;随机范围最小值
b:int类型;随机范围最大值
// 随机生成1(包含)至10(包含)范围内的一整数
var c = util.randomInt(1,10)
生成一个Vector3类型的随机空间向量
randius:number类型;控制随机向量的半径范围
// 在空间(-1至1,-1至1,-1至1)的正方形空间内随机生成空间向量
util.randomVector3(1)
以给定对象为中心,生成一个Vector3类型的随机空间向量
obj:object类型;中心点对象
x:float类型;空间中x轴坐标
y:float类型;空间中y轴坐标
z:float类型;空间中z轴坐标
// 创建一个箱子,以其绝对位置(5,0,5)为中心,在相对坐标(-1至1,-1至1,-1至1)内随机生成绝对坐标
var obj = object.create("AB052B5B646E4A48B9C045096FF9B088",Vector3(5,0,5));
print(util.randomVector3Around (obj, 1, 1, 1))
计时器记满后执行回调函数,而后计时器清零再次计时,循环往复,返回number类型的计时器ID
callback:function类型;计时器记满后执行该函数
tickTime:number类型;计时器时长,单位ms
// 每隔3s打印信息“time over again!”
var b=util.setInterval(function() {print("time over again!")}, 3000)
每帧执行一次回调函数
callback:function类型;每帧执行一次
// 每帧创建一个箱子,并添加3千克重力
util.setRenderCallback(function(){
var obj = object.create("AB052B5B646E4A48B9C045096FF9B088");
obj.addGravity(3);
})
计时器记满后执行回调函数,返回number类型的计时器ID
callback:function类型;计时器记满后执行该函数
delayTime:number类型;计时器时长,单位ms
// 计时3s,超时后打印信息“time over!”
var a=util.setTimeout(function() {print("time over!")}, 3000)
用于判定键盘鼠标的输入状态
|
方法 |
方法说明 |
返回值 |
参数 |
|
获取键盘给定键点击状态 |
boolen类型 |
getKey(keyCode) |
|
|
获取键盘给定键按下状态 |
boolen类型 |
getKeyDown(keyCode) |
|
|
获取键盘给定键弹起状态 |
boolen类型 |
getKeyUp(keyCode) |
|
|
获取鼠标给定按钮点击状态 |
boolen类型 |
getMouseButton(MouseCode) |
|
|
获取鼠标给定按钮按下状态 |
boolen类型 |
getMouseButtonDown(MouseCode) |
|
|
获取鼠标给定按钮弹起状态 |
boolen类型 |
getMouseButtonUp(MouseCode) |
获取键盘给定键点击状态
keyCode:键盘按键编码值,用于区分键盘不同按键
// 创建一段脚本 Player = { obj : null, function Update() { // 当键盘点击A键时,人物按y轴负向旋转5度 if (input.getKey(KeyCode.A)) this.obj.yaw(-5); // 当键盘点击D键时,人物按y轴正向旋转5度 if (input.getKey(KeyCode.D)) this.obj.yaw(5); // 当键盘R键被按下时(还未抬起),人物向点(3,0,3)移动 if (input.getKeyDown(KeyCode.R)) this.obj.moveTo(Vector3(3,0,3),2); // 当键盘R键被抬起时,人物向点(-3,0,-3)移动 if (input.getKeyUp(KeyCode.R)) this.obj.moveTo(Vector3(-3,0,-3),2); // 当鼠标左键按下时,打印调试信息“鼠标左键按下” if (input.getMouseButtonDown(0)) {print("鼠标左键按下");} // 当鼠标左键抬起时,打印调试信息“鼠标左键抬起” if (input.getMouseButtonUp(0)) {print("鼠标左键抬起");} // 当鼠标右键被点击时,打印调试信息“鼠标右键点击” if (input.getMouseButtonDown(1)) {print("鼠标右键点击");} }} // 创建人物 var obj = object.create("0bcba8ca78734b64a3dae3eb699a913c"); // 为人物添加脚本,并进行关联 var script = obj.addScript(Player); script.obj = obj; // 关闭摄像机的ASDW camera.enableMove = false;
获取键盘给定键按下状态
keyCode:键盘按键编码值,用于区分键盘不同按键
同getKey函数案例
获取键盘给定键弹起状态
keyCode:键盘按键编码值,用于区分键盘不同按键
同getKey函数案例
获取鼠标给定按钮点击状态
MouseCode:鼠标按键编码值,用于区分鼠标不同按键;0为鼠标左键,1为鼠标右键
同getKey函数案例
获取鼠标给定按钮按下状态
MouseCode:鼠标按键编码值,用于区分鼠标不同按键,0为鼠标左键,1为鼠标右键
同getKey函数案例
获取鼠标给定按钮弹起状态
MouseCode:鼠标按键编码值,用于区分鼠标不同按键,0为鼠标左键,1为鼠标右键
同getKey函数案例
用于选取场景内对象
|
方法 |
方法说明 |
返回值 |
参数 |
|
添加到选择集合 |
none |
selector.addCandidate(obj) |
|
|
清除所有物体的被选中状态 |
none |
selector.ClearSelection() |
|
|
选取指定对象 |
none |
selector.select(obj) |
|
|
取消选取指定对象 |
none |
selector.unSelect(obj) |
添加到选择集合(使用脚本创建的物体添加到选择集合后可被选取)
obj: BaseObject类型;待添加的对象
// 将创建的物体添加到选择集合(使用脚本创建的物体添加到选择集合后可被选取)
for (var x = -4; x < 4; x ++) {
for (var y = -4; y < 4; y ++) {
var obj = object.create("AB052B5B646E4A48B9C045096FF9B088", Vector3(x*2, 0.2, y*2));
selector.addCandidate(obj);
}
}
清除所有物体的被选中状态
none
// 将创建的物体添加到选择集合(使用脚本创建的物体添加到选择集合后可被选取) for (var x = -4; x < 4; x ++) { for (var y = -4; y < 4; y ++) { var obj = object.create("AB052B5B646E4A48B9C045096FF9B088", Vector3(x*2, 0.2, y*2)); selector.addCandidate(obj); } } gui.createButton("清除",Rect(100,100,100,50),function(){ // 清除所有物体的被选中状态 selector.ClearSelection() })
选取指定对象
obj: BaseObject类型;待选取的对象
// 创建一个箱子,然后选中它;
var obj = object.create("AB052B5B646E4A48B9C045096FF9B088");
selector.select(obj);
取消选取指定对象
obj: BaseObject类型;待取消选取的对象
// 创建一个箱子,然后选中它 var obj = object.create("AB052B5B646E4A48B9C045096FF9B088"); selector.select(obj); // 延迟2秒后取消选取该物体 util.setTimeout(function(){ selector.unSelect(obj); },2000)
|
属性 |
属性说明 |
|
选取器的可用状态 |
|
|
场景中被选中物体列表 |
选取器的可用状态
// 将创建的物体添加到选择集合(使用脚本创建的物体添加到选择集合后可被选取) for (var x = -4; x < 4; x ++) { for (var y = -4; y < 4; y ++) { var obj = object.create("AB052B5B646E4A48B9C045096FF9B088", Vector3(x*2, 0.2, y*2)); selector.addCandidate(obj); } } // 关闭选取器 gui.createButton("false",Rect(100,100,100,50),function(){ selector.enabled=false; }) gui.createButton("true",Rect(100,200,100,50),function(){ // 开启选取器 selector.enabled=true; })
场景中被选中物体列表
// 打印selectedList的数量 var seleCount=selector.selectedList.Count print(seleCount); // selectedList数量大于0时打印每个被选中物体的id if (seleCount>0) { foreach( var i in pairs( selector.selectedList) ) { print( i.id ); }}
用于管理场景内第一人称行走
|
方法 |
方法说明 |
返回值 |
参数 |
|
退出第一人称行走模式 |
none |
fps.exit() |
|
|
设置第一人称行走速度 |
none |
fps.setSpeed(walkSpeed,runSpeed) |
|
|
进入第一人称行走模式 |
none |
fps.setup() |
退出第一人称行走模式
none
// 进入第一人称行走状态 fps.setup(); // 设置行走步行速度为1米每秒,跑步速度为5米每秒; fps.setSpeed(1,5); // 创建一个按钮,点击按钮后退出第一人称行走 gui.createButton("关闭",Rect(100,100,100,20),function(){ fps.exit(); });
设置第一人称行走速度
walkSpeed:number类型;第一人称步行速度
runSpeed:number类型;第一人称跑步速度(按住键盘shift键可进入跑步状态)
// 进入第一人称行走状态 fps.setup(); // 设置行走步行速度为1米每秒,跑步速度为5米每秒; fps.setSpeed(1,5); // 创建一个按钮,点击按钮后退出第一人称行走 gui.createButton("关闭",Rect(100,100,100,20),function(){ fps.exit(); });
进入第一人称行走模式,执行代码后需在场景内设置第一人称起始位置
none
// 进入第一人称行走状态 fps.setup(); // 设置行走步行速度为1米每秒,跑步速度为5米每秒; fps.setSpeed(1,5); // 创建一个按钮,点击按钮后退出第一人称行走 gui.createButton("关闭",Rect(100,100,100,20),function(){ fps.exit(); });
|
事件 |
事件说明 |
|
进入第一人称行走模式时触发 |
|
|
退出第一人称行走模式时触发 |
进入第一人称行走模式时触发事件
// 进入第一人称行走状态 fps.setup(); // 设置行走步行速度为1米每秒,跑步速度为5米每秒; fps.setSpeed(1,5); // 创建一个按钮,点击按钮后退出第一人称行走 gui.createButton("关闭",Rect(100,100,100,20),function(){ fps.exit(); }); // 进入第一人称行走模式触发事件,打印信息"fps state!" fps.onStart(function(){ print("fps state!") }); // 退出第一人称行走模式触发事件,打印信息" exit fps state!" fps.onEnd(function(){ print("exit fps state!") });
退出第一人称行走模式时触发事件
// 进入第一人称行走状态 fps.setup(); // 设置行走步行速度为1米每秒,跑步速度为5米每秒; fps.setSpeed(1,5); // 创建一个按钮,点击按钮后退出第一人称行走 gui.createButton("关闭",Rect(100,100,100,20),function(){ fps.exit(); }); // 进入第一人称行走模式触发事件,打印信息"fps state!" fps.onStart(function(){ print("fps state!") }); // 退出第一人称行走模式触发事件,打印信息" exit fps state!" fps.onEnd(function(){ print("exit fps state!") });
用于管理场景内层级对象
|
方法 |
方法说明 |
返回值 |
参数 |
|
视角跳转至特定层级之中 |
none |
level.change(levelObj) |
|
|
建筑层级按楼层展开 |
none |
building.ExpandPlans() |
|
|
建筑层级按楼层折叠 |
none |
building.FoldingPlans() |
场景特定层级跳转
levelObj:object类型;待跳转的层级对象
// 运行以下代码要求在场景中至少有一栋自定义建筑,且自定义建筑至少有1楼层,且楼层中至少有1房间 // 创建建筑对象build1,并将世界层级内的建筑列表第一个对象赋值给build1 if( world.buildingList.Count > 0 ) { var build1 = world.buildingList.get_Item(0); util.setTimeout(function(){ // 跳转场景层级至build1(自定义建筑)中 level.change(build1); util.setTimeout(function(){ if( build1.planList.Count > 0 ) { // 创建楼层对象plan1,并将建筑build1内的楼层列表第一个对象赋值给plan1 var plan1 = build1.planList.get_Item(0); // 跳转场景层级至plan1(楼层)中 level.change(plan1); util.setTimeout(function(){ if( plan1.roomList.Count > 0 ) { // 创建房间对象room1,并将楼层plan1内的房间列表第一个对象赋值给room1 var room1 = plan1.roomList.get_Item(0); // 跳转场景层级至room1(房间)中 level.change(room1); } },1000) }},1000) }, 1000); }
建筑层级按楼层展开
none
// 运行以下代码要求在场景中至少有一栋自定义建筑,且自定义建筑至少有2楼层 if( world.buildingList.Count > 0 ) { // 创建建筑对象build1,并将世界层级内的建筑列表第一个对象赋值给build1 var build1 = world.buildingList.get_Item(0); util.setTimeout(function(){ // 跳转场景层级至build1(自定义建筑)中 level.change(build1); util.setTimeout(function(){ // 建筑build1按楼层展开 build1.ExpandPlans() util.setTimeout(function(){ // 建筑build1按楼层折叠 build1.FoldingPlans(); },2000); },2000); }, 1000); }
建筑层级按楼层折叠
none
// 运行以下代码要求在场景中至少有一栋自定义建筑,且自定义建筑至少有2楼层 if( world.buildingList.Count > 0 ) { // 创建建筑对象build1,并将世界层级内的建筑列表第一个对象赋值给build1 var build1 = world.buildingList.get_Item(0); util.setTimeout(function(){ // 跳转场景层级至build1(自定义建筑)中 level.change(build1); util.setTimeout(function(){ // 建筑build1按楼层展开 build1.ExpandPlans() util.setTimeout(function(){ // 建筑build1按楼层折叠 build1.FoldingPlans(); },2000); },2000); }, 1000); }
用于与服务端进行数据交互(目前仅支持离线部署版模模搭)
|
方法 |
方法说明 |
返回值 |
参数 |
|
获取服务端数据库中数据 |
none |
server.get(key,callback) |
|
|
移除服务端数据库中数据 |
none |
server.remove(key,callback) |
|
|
存储服务端数据库中数据 |
none |
server.save(key,value,callback) |
获取服务端数据库中数据
key:string类型;待保存数据的key
callback:string类型;回调函数,数据保存成功后被调用执行
// 移除服务端数据库中key为"settingData"的数据,成功后执行回调函数 server.remove("settingData",function(dat){ // 回调函数执行,保存key为"settingData"的数据{"data1":"this is data1","data2":"this is data2"} server.save("settingData",{ "data1":"this is data1", "data2":"this is data2" },function(dat){ }) }) // 获取服务端数据库中key为"settingData"的数据,成功后打印返回数据json的子项data1和data2 server.get("settingData", function(json) { print(json.data1); print(json.data2); });
移除服务端数据库中数据
key:string类型;待移除数据的key
callback:string类型;回调函数,数据移除成功后被调用执行
同server.get示例
存储服务端数据库中数据
key:string类型;待保存数据的key
value:string类型;待保存数据的value
callback:string类型;回调函数,数据保存成功后被调用执行
同server.get示例
用于管理控制台
|
方法 |
方法说明 |
返回值 |
参数 |
|
清除控制台文本内容 |
none |
console.clear() |
|
|
在控制台打印指定对象的信息 |
none |
console.log(obj) |
|
|
控制台显示或隐藏 |
none |
console.show(show) |
清除控制台文本内容
none
// 清除控制台文本内容
var obj = object.create("AB052B5B646E4A48B9C045096FF9B088");
console.log(obj)
console.clear()
在控制台打印指定对象的信息
obj:object类型;待打印信息的对象
// 创建箱子,打印箱子的尺寸信息
var obj = object.create("AB052B5B646E4A48B9C045096FF9B088");
console.log(obj.getScale())
控制台显示或隐藏
show:boolean类型;是否显示控制台
print("这里是控制台")
gui.createButton("显示控制台", Rect(100, 100, 200, 50), function() {console.show(true)});
gui.createButton("关闭控制台", Rect(100, 200, 200, 50), function() {console.show(false)});
用于管理数组数据类型
|
方法 |
方法说明 |
返回值 |
参数 |
|
添加数组元素 |
object类型的结果值 |
array.add(arrayName,element) |
|
|
清除数组里面的所有元素 |
none |
array.clear(arrayName) |
|
|
判断数组中是否含有给定元素 |
boolean类型的结果值 |
array.contains(arrayName,element) |
|
|
获取数组中元素总数量 |
number类型的结果值 |
array.count(arrayName) |
|
|
获取数组中第一个元素 |
object类型的结果值 |
array.first(arrayName) |
|
|
正向寻找数组中给定元素 |
number类型的结果值 |
array.indexof(arrayName,element) |
|
|
插入数组元素至给定位置 |
none |
array.insert(arrayName,pos,element) |
|
|
获取数组中最后一个元素 |
object类型的结果值 |
array.last(arrayName) |
|
|
反向寻找数组中给定元素 |
number类型的结果值 |
array.lastindexof(arrayName,element) |
|
|
移除数组中给定元素 |
none |
array.remove(arrayName,element) |
|
|
移除数组中给定位置的元素 |
none |
array.removeat(arrayName,pos) |
|
|
改变数组的元素数量 |
none |
array.resize(arrayName,num) |
添加数组元素
arrayName:array类型;待计算的数组变量名称
element:string类型;数组元素名称
var arrayTest=[]; array.add(arrayTest,"hello world"); array.add(arrayTest,123); // 添加数组元素,元素可以是字符串、数字、函数、对象类型 array.add(arrayTest,function(){print("function:hello world")}); // 获取到数组元素的总数量为3 print("数组arrayTest中元素总数量为:"+ array.count(arrayTest)); // 判断数组中含有元素"hello world"的结果为真 print('数组中含有 元素"hello world"的结果为:'+ array.contains(arrayTest, "hello world")) // 获取数组arrayTest的第一个元素 print('数组中第一个元素为:'+ array.first(arrayTest)) // 正向寻找元素123在数组arrayTest中的位置 print('数组中元素”123”正向查询位置为:'+ array.indexof(arrayTest,123)) // 在0位置插入新元素" hello",重新获取元素总数量为4 array.insert(arrayTest,0, " hello") print("数组arrayTest中元素总数量为:"+ array.count(arrayTest)) // 获取数组arrayTest的最后一个元素 print('数组中最后一个元素为:'+ array.last(arrayTest)) // 反向寻找元素123在数组arrayTest中的位置 print('数组中元素”123”反向查询位置为:'+ array. lastindexof(arrayTest,123)) // 移除数组arrayTest的元素123,重新获取元素总数量为3 array.remove(arrayTest, 123) print("数组arrayTest中元素总数量为:"+ array.count(arrayTest)) // 移除数组arrayTest中位置2的元素,重新获取元素总数量为2 array.removeat(arrayTest, 2) print("数组arrayTest中元素总数量为:"+ array.count(arrayTest)) // 数组位置从0开始递增 // 改变数组的元素数量为5,新增的元素用null填充,使用循环的方式打印数组所有元素 array.resize(arrayTest,5) foreach( var i in vpairs(arrayTest) ){ print( "> " + i ); } // 清除所有元素 array.clear(arrayTest); // 清除所有元素后,打印数组元素的总数量为0 print("清除数组后元素总数量为:"+ array.count(arrayTest))
清除数组里面的所有元素
arrayName:array类型;待计算的数组变量名称
同array.add示例
判断数组中是否含有给定元素
arrayName:array类型;待计算的数组变量名称
element:string类型;数组元素名称
同array.add示例
获取数组中元素总数量
arrayName:array类型;待计算的数组变量名称
同array.add示例
获取数组中第一个元素
arrayName:array类型;待计算的数组变量名称
同array.add示例
正向寻找数组中给定元素
arrayName:array类型;待计算的数组变量名称
element:string类型;数组元素名称
同array.add示例
插入数组元素至给定位置
arrayName:array类型;待计算的数组变量名称
pos:number类型;数组元素插入的位置(计数从0开始)
element:string类型;数组元素名称
同array.add示例
获取数组中最后一个元素
arrayName:array类型;待计算的数组变量名称
同array.add示例
反向寻找数组中给定元素
arrayName:array类型;待计算的数组变量名称
element:string类型;数组元素名称
同array.add示例
移除数组中给定元素
arrayName:array类型;待计算的数组变量名称
element:string类型;数组元素名称
同array.add示例
移除数组中给定位置的元素
arrayName:array类型;待计算的数组变量名称
pos:number类型;数组元素移除的位置(计数从0开始)
同array.add示例
改变数组的元素数量
arrayName:array类型;待计算的数组变量名称
num:number类型;数组元素的新数量,如果新数量大于原数量则新增元素为Null,反之则顺序截取新数量的元素
同array.add示例
用于对字符串进行计算处理
|
方法 |
方法说明 |
返回值 |
参数 |
|
判断字符串是否被包含 |
boolean类型的结果值 |
string.contains(string1,string2) |
|
|
判断字符串是否在另一字符串的末尾 |
boolean类型的结果值 |
string.endswith(string1,string2) |
|
|
填充字符串指定位置内容 |
string类型的计算值 |
string.format(param1,param2,param3,...) |
|
|
正序查询字符串 |
number类型的计算值 |
string.indexof(string1,string2,string3) |
|
|
判断字符串是否为空或没有内容 |
boolean类型的结果值 |
string.isnullorempty(string1) |
|
|
倒序查询字符串 |
number类型的计算值 |
string.lastindexof(string1,string2,string3) |
|
|
计算字符串的长度 |
number类型的计算值 |
string.length(string1) |
|
|
替换所有符合的字符串内容为新内容 |
string类型的计算值 |
string.replace(string1,string2,string3) |
|
|
分隔字符串为表格数据类型 |
table类型的计算值 |
string.split(string1,string2) |
|
|
判断字符串是否在另一字符串的开头 |
boolean类型的结果值 |
string.startswith(string1,string2) |
|
|
截取字符串 |
string类型的计算值 |
string.substring(string1,start,num) |
|
|
将大/小写字母全部转成小写 |
string类型的计算值 |
string.tolower(string1) |
|
|
将大/小写字母全部转成大写 |
string类型的计算值 |
string.toupper(string1) |
|
|
剔除字符串左右的空格、缩进符 |
string类型的计算值 |
string.trim(string1) |
判断字符串是否被包含
string1:string类型;待搜索的字符串
string2:string类型;特征字符串
// isOrNot值是true,表明"momoda string"中包含"da"
var isOrNot=string.contains( "momoda string" , "da" );
print(isOrNot)
判断字符串是否在另一字符串的末尾
string1:string类型;待搜索的字符串
string2:string类型;特征字符串
// isOrNot值是true,表明"ing"在"momoda string"末尾
var isOrNot=string.endswith( "momoda string" , "ing" );
print(isOrNot)
填充字符串指定位置内容
param1:string类型;待填充的字符串
param2:string类型;填充内容
param3:string类型;填充内容
// newString值为"momoda string",表明"mo"、"tr"分别填充了param1中的两个{} // 注:paramN(N>=2)顺序填入param 1的{}位置,如果{}数量不够则忽略多余的paramN var newString=string.format( "mo{}da s{}ing" , "mo","tr" ); print(newString);
从指定字符开始,正序寻找string2在string1中是否存在,如果找到,返回该字符的位置,没有找到就返回-1
string1:string类型;待查询的字符串
string2:string类型;特征字符串
number1:number类型;起始查询位置(0表示第一位字符)
// stringPos值为4,表明"da"在"momoda string"位置为4(从第0位开始第4位)
var stringPos=string.indexof( "momoda string" , "da",0 );
print(stringPos)
判断字符串是否为空或没有内容
string1:string类型;待计算的字符串
// "momoda string"不是空字符串,所以返回false var isOrNot=string.isnullorempty( "momoda string"); print(isOrNot) // ""是空字符串,所以返回true isOrNot=string.isnullorempty(""); print(isOrNot)
从指定字符开始,倒序寻找string2在string1中是否存在,如果找到,返回该字符的位置,没有找到就返回-1
string1:string类型;待查询的字符串
string2:string类型;特征字符串
number1:number类型;起始查询位置(0表示第一位字符)
// 从第4位开始(即"d")向前查询,找不到"da"所以返回-1
var stringPos=string. lastindexof ( "momoda string" , "da",4 );
print(stringPos)
计算字符串的长度
string1:string类型;待计算的字符串
// "momoda string"长度为13,所以返回13
var stringLen=string.length("momoda string");
print(stringLen)
将string1中的string2替换成string3,返回计算结果
string1:string类型;待计算的字符串
string2:string类型;特征字符串1(被替换)
string3:string类型;特征字符串2(替换)
// 将"momoda string"中的"momoda"替换成"mmd",所以返回"mmd string"
var stringMmd=string.replace( "momoda string" , "momoda","mmd" );
print(stringMmd)
分隔字符串成表格数据类型
string1:string类型;待分隔的字符串
string1:string类型;特征字符串
// 按特征字符"m"分隔后,顺序打印返回值(table类型)的每一子项
var tableMmd=string.split( "这m是一段m示例m代码m!" , "m" )
foreach( var i in pairs( tableMmd ) ){
print(i.value )
}
判断字符串是否在另一字符串的起始位置
string1:string类型;待搜索的字符串
string2:string类型;特征字符串
// "mo"在"momoda string"起始位置,所以返回true
var isOrNot=string.startswith ( "momoda string","mo" );
print(isOrNot)
截取string1字符串,从start位置开始,截取num数量的字符
string1:string类型;待截取的字符串
start:number类型;截取字符的起始位置
num:number类型;截取字符的长度
// 从"momoda string"中第7位截取6个字符,所以返回"string"
var stringMmd=string.substring("momoda string",7,6);
print(stringMmd);
将大/小写字母全部转成小写
string1:string类型;待计算的字符串
// 将"Momoda String"中的大/小写字母全部转换为小写,其他字符保持不变,所以返回"momoda string"
var stringMmd=string.tolower("Momoda String");
print(stringMmd);
将大/小写字母全部转成大写
string1:string类型;待计算的字符串
// 将"Momoda String"中的大/小写字母全部转换为大写,其他字符保持不变,所以返回"MOMODA STRING"
var stringMmd=string. toupper("Momoda String");
print(stringMmd);
剔除字符串左右的空格、缩进符
string1:string类型;待计算的字符串
// 将" momoda string "中左右的空格、缩进符去掉,所以返回"momoda string"
var stringMmd=string. trim (" momoda string ");
print(stringMmd);
用于管理表数据类型
|
方法 |
方法说明 |
返回值 |
参数 |
|
清除表中所有元素 |
none |
table.clear(tableName) |
|
|
查找表中是否存在指定元素 |
boolean类型的结果值 |
table.containskey(tableName,element) |
|
|
获取表中元素总数量 |
number类型的结果值 |
table.count(tableName) |
|
|
获取表中所有元素的名称 |
array类型的结果值 |
table.keys(tableName) |
|
|
移除表中指定元素 |
none |
table.remove(tableName,element) |
|
|
获取表中所有元素的值 |
array类型的结果值 |
table.values(tableName) |
清除表中所有元素
tableName:table类型;待计算的表格名称
// 建立一张表,第一个元素为文本类型,第二个元素为数字类型,第三个元素为函数类型 var tableTest={ textTest="hello world"; numberTest=123; function functionTest(){ print("function:hello world") } } // 引用表格元素的方法为:表格名[元素名] print('引用表格元素的方法为tableTest["textTest"]'+tableTest["textTest"]); // 判断textTest存在于表tableTest中,返回true print("textTest存在于表tableTest中结果为:"+table.containskey(tableTest,"textTest")) // 获取表tableTest的元素总数量为3 print("表tableTest中元素总数量为:"+table.count(tableTest)) // 使用循环将所有元素的名称依次打印出来 foreach( var i in vpairs( table.keys(tableTest) ) ){ print( "表tableTest中元素名称有:" + i); } // 使用循环将所有元素的值依次打印出来 foreach( var i in vpairs( table.values(tableTest) ) ){ print( "表tableTest中元素值有:" + i); } // 移除元素textTest table.remove(tableTest,"textTest") // 移除一个元素后打印表元素总数量为2 print("移除元素后元素总数量为:"+table.count(tableTest)) // 清除所有元素 table.clear(tableTest) // 清除所有元素后,打印表元素的总数量为0 print("清除表后元素总数量为:"+table.count(tableTest))
查找表中是否存在指定元素
tableName:table类型;待计算的表格名称
element:string类型;表元素名称
同table.clear示例
获取表中元素总数量
tableName:table类型;待计算的表格名称
同table.clear示例
获取表中所有元素的名称
tableName:table类型;待计算的表格名称
同table.clear示例
移除表中指定元素
tableName:table类型;待计算的表格名称
element:string类型;表元素名称
同table.clear示例
获取表中所有元素的值
tableName:table类型;待计算的表格名称
同table.clear示例
用于管理3D场景内用户信息
|
属性 |
属性说明 |
|
当前3D窗口所在页面的URL |
|
|
当前3D窗口中打开的场景ID |
当前3D窗口所在页面的URL
// 打印当前3D窗口所在页面的URL
print(userInfo.hostUrl)
当前3D窗口中打开的场景ID
// 打印当前3D窗口中打开的场景ID
print(userInfo.sceneID)
临时函数是指并非模模搭规范化函数,但仍可用于模模搭API开发。后续临时函数会由规范化函数替代,届时开发者可对已开发代码进行简单函数替换,临时函数也会保留足够长的时间,继续支持已经开发的程序正常运行。
设置摄像机在建筑内部飞行开关(切换建筑、楼层时的摄像机飞行效果)
levelManager.EnableFlyCamera = boolean;
// 禁止摄像机建筑内部飞行
levelManager.EnableFlyCamera = false;
调整当前场景为3D显示状态,并聚焦场景中心
switch3DPanel.FitCamera();
// 调整当前场景为3D显示状态,并聚焦场景中心
switch3DPanel.FitCamera();
判断当前场景是否为2D模式
camera.IsOrtho()
// 打印当前场景模式信息,true表示2D场景模式,false表示3D场景模式
print(camera.IsOrtho());
设置摄像机聚焦物体时的最佳视角
camera.FitBestView(BaseObject.gameObject,Vector3(x, y, z));
// 创建一个箱子,聚焦物体并设置最佳视角(Vector3(-0.6x,1.2y,-0.8z),xyz分别为物体的长宽高尺寸)
var obj = object.create("AB052B5B646E4A48B9C045096FF9B088");
camera.FitBestView(obj.gameObject,Vector3(-0.6, 1.2, -0.8));
加载ugui面板后,添加面板的可拖拽属性
string = import_type("Uinnova.PanelBehaviour");
ugui.body.gameObject.AddComponent(string).canDrag = true;
// 设置面板可拖拽属性 function init_gui(ugui) { PanelBehaviour = import_type("Uinnova.PanelBehaviour"); ugui.body.gameObject.AddComponent(PanelBehaviour).canDrag = true; } // 加载面板资源 var url = "http://www.3dmomoda.com/mmdclient/script/examples/demos/uguipannel.bundle" gui.load(url, init_gui);
判断视点面板是否开启
if(ViewPointUI.IsShowViewPintUI()==true)
// 视点面板开启则打印“是”,未开启则打印“否”
if(ViewPointUI.IsShowViewPintUI()==true){
print("是");
}else{
print("否");
}
添加系统样式的自定义菜单
planPanel = import_type("UinvView.PlanPanel").Instance;
planPanel.AddToolItem(name,callback,param)
// 在工具菜单中添加自定义按钮 planPanel = import_type("UinvView.PlanPanel").Instance; planPanel.AddToolItem("自定义按钮1", function(param){ // 自定义按钮被点击后创建一个箱子、打印菜单项的参数信息 var obj = object.create("AB052B5B646E4A48B9C045096FF9B088"); print("菜单项参数是:" + param); }, "参数1");
设置物体预览状态下可以被选中
sceneLoader.GetDisplaySetting().SetPickable(obj.ID,true);
// 创建一个物体,设置这个物体在预览状态下可以被选中
var obj1 = object.create("FF2A3E364B1E4B928891E05A9279C7A7", Vector3(0, 0, 0));
sceneLoader.GetDisplaySetting().SetPickable(obj1.ID,true);
设置物体预览状态下被掩藏
sceneLoader.GetDisplaySetting().SetHidden(obj.ID,true);
// 创建一个物体,设置这个物体在预览状态下被掩藏
var obj1 = object.create("FF2A3E364B1E4B928891E05A9279C7A7", Vector3(0, 0, 0));
sceneLoader.GetDisplaySetting().SetHidden(obj1.ID,true);
设置物体旋转角度归零
obj.rot=Quat.identity
var obj = object.create("AB052B5B646E4A48B9C045096FF9B088");
obj.pitch(45);
// 2秒后物体旋转角度清零
util.setTimeout(function(){
obj.rot = Quat.identity;
},2000)
设置物体的绝对角度
obj.rot=Quat.Euler(50,0,0)
// 物体按 XYZ旋转绝对角度 (50,0,0)(区别于pitch/ yaw/ roll旋转相对角度)
var obj = object.create("AB052B5B646E4A48B9C045096FF9B088");
obj.rot = Quat.Euler (50,0,0);
计算三维空间中两点间的距离
Vector3.Distance(pos1,pos2)
// 创建两个物体,计算两个物体中心点坐标间的距离
var obj1 = object.create("FF2A3E364B1E4B928891E05A9279C7A7", Vector3(0, 0, 0));
var obj2 = object.create("FF2A3E364B1E4B928891E05A9279C7A7", Vector3(2, 1, 3));
print(Vector3.Distance(obj1.pos,obj2.pos));
计算二维平面中两点间的距离
Vector2.Distance(pos1,pos2)
// 创建鼠标点击事件,打印event事件对象的坐标,打印坐标与Vector2(0,0)(3D窗口左上角)间的距离
util.addEventListener("click", function(event) {
print(event.x+","+event.y)
print(Vector2.Distance(Vector2(0,0), Vector2(event.x, event.y)))
});
设置预览状态下的天空盒子
string = import_type("UinvView.SkyBoxManager").Instance;
string.changeSky("http://www.3dmomoda.com/mmdclient/script/examples/demos/assets/SiloHouses/skyboxbluenebulal.bundle");
// 设置自定义的天空盒子,天空盒子为存储在给定路径下的bundle文件
SkyBoxManager = import_type("UinvView.SkyBoxManager").Instance;
SkyBoxManager.changeSky("http://www.3dmomoda.com/mmdclient/script/examples/demos/assets/SiloHouses/skyboxbluenebulal.bundle");
设置天空盒子开启状态
string = import_type("UinvView.SkyBoxManager").Instance;
string.ShowSky(true);
// 关闭场景中的天空盒子
SkyBoxManager = import_type("UinvView.SkyBoxManager").Instance;
SkyBoxManager.ShowSky(false);
设置物体贴图
matChanger.SetMainTexture(obj,texture,"");
// 创建一个无贴图的正方体 var obj = object.create("B723E9E1B279467EBC9433D30D35F683", Vec3(0, 5, 0)); // 载入外部贴图“木纹” util.downloadTexture({ "url": "http://www.3dmomoda.com/mmdclient/script/examples/images/tt.png", "success": function(texture) { gui.createButton("贴图",Rect(100,100,200,50),function(){ // 设置正方体贴图为“木纹” matChanger.SetMainTexture(obj, texture,""); }); gui.createButton("贴图偏移量改变",Rect(100,200,200,50),function(){ // 设置贴图偏移量为:X方向0.2倍贴图大小 matChanger.SetMainTextureOffset(obj,Vector2(0.2,1)); }); gui.createButton("贴图重复度改变",Rect(100,300,200,50),function(){ // 设置贴图重复度为:X方向5倍,Y方向5倍 matChanger. SetMainTextureScale(obj,Vector2(5, 5)); }); } });
设置物体贴图重复度
matChanger.SetMainTextureScale(obj,Vector2(scale,scale));
// 创建一个无贴图的正方体 var obj = object.create("B723E9E1B279467EBC9433D30D35F683", Vec3(0, 5, 0)); // 载入外部贴图“木纹” util.downloadTexture({ "url": "http://www.3dmomoda.com/mmdclient/script/examples/images/tt.png", "success": function(texture) { gui.createButton("贴图",Rect(100,100,200,50),function(){ // 设置正方体贴图为“木纹” matChanger.SetMainTexture(obj, texture,""); }); gui.createButton("贴图偏移量改变",Rect(100,200,200,50),function(){ // 设置贴图偏移量为:X方向0.2倍贴图大小 matChanger.SetMainTextureOffset(obj,Vector2(0.2,1)); }); gui.createButton("贴图重复度改变",Rect(100,300,200,50),function(){ // 设置贴图重复度为:X方向5倍,Y方向5倍 matChanger. SetMainTextureScale(obj,Vector2(5, 5)); }); } });
设置物体贴图偏移量
matChanger.SetMainTextureOffset(obj,Vector2(offset,offset));
// 创建一个无贴图的正方体 var obj = object.create("B723E9E1B279467EBC9433D30D35F683", Vec3(0, 5, 0)); // 载入外部贴图“木纹” util.downloadTexture({ "url": "http://www.3dmomoda.com/mmdclient/script/examples/images/tt.png", "success": function(texture) { gui.createButton("贴图",Rect(100,100,200,50),function(){ // 设置正方体贴图为“木纹” matChanger.SetMainTexture(obj, texture,""); }); gui.createButton("贴图偏移量改变",Rect(100,200,200,50),function(){ // 设置贴图偏移量为:X方向0.2倍贴图大小 matChanger.SetMainTextureOffset(obj,Vector2(0.2,1)); }); gui.createButton("贴图重复度改变",Rect(100,300,200,50),function(){ // 设置贴图重复度为:X方向5倍,Y方向5倍 matChanger. SetMainTextureScale(obj,Vector2(5, 5)); }); } });
设置门的开合与关闭
object.find("door").Open(); object.find("door").Close();
// 本示例正常运行需确保场景内存在物体“门”,并设置自定义ID为“door” var obj=object.find("door") gui.createButton("打开",Rect(100,100,100,50),function(){ // 当门的状态为关闭时,开启门 if(obj.IsClosed) { obj.Open(); } }) gui.createButton("关闭",Rect(100,200,100,50),function(){ // 当门的状态为开启时,关闭门 if(!obj.IsClosed) { obj.Close(); } })
鼠标点击时,看做发射射线,获取能够被射线穿透的物体列表
pickManager.RaycastAllObjects();
// 创建三个物体,并分别命名各自的uid var obj1 = object.create("AB052B5B646E4A48B9C045096FF9B088"); obj1.uid="object1" var obj2 = object.create("AB052B5B646E4A48B9C045096FF9B088"); obj2.uid="object2" var obj3 = object.create("AB052B5B646E4A48B9C045096FF9B088"); obj3.uid="object3" util.addEventListener("click",function(){ var list = pickManager.RaycastAllObjects(); // 打印返回的物体列表的数量 print(list.Count); for(var i = 0;i<list.Count;i++){ var hit = list.get_Item(i); // 打印每一个物体的uid信息 print(hit.obj.uid); } });
判断当前是否进入第一人称行走模式
if(stateManager.CurState.name == "FPSCtrlState")
// 已进入第一人称行走模式则打印“是”,未进入则打印“否”
if(stateManager.CurState.name == "FPSCtrlState"){
print("是");
}else{
print("否");
}
获取当前楼层名称
FloorPlan.current.name
// 打印当前楼层名称(需进入自定义建筑并进入某一层)
print(FloorPlan.current.name)
判断当前视角的层级
if(event.ClsID == 层级常量)
util.addEventListener("levelchange",function(event) {
// 判断视角层级是否为“世界”
if(event.ClsID == ObjectFactory.CLSID_WORLD){
print("世界层级");
// 判断视角层级是否为“建筑”
} else if(event.ClsID == ObjectFactory.CLSID_BUILDING){
print("建筑层级");
// 判断视角层级是否为“楼层”
} else if(event.ClsID == ObjectFactory.CLSID_FLOORPLAN){
print("楼层");
}
})
设置建筑内部的背景颜色
camera.cam.backgroundColor = color
// 以下示例需要场景内至少有一栋自定义建筑 if( world.buildingList.Count > 0 ) { // 创建建筑对象build1,并将世界层级内的建筑列表第一个对象赋值给build1 var build1 = world.buildingList.get_Item(0); util.setTimeout(function(){ // 跳转场景层级至build1(自定义建筑)中 level.change(build1); // 设置建筑内部的背景颜色为蓝色 camera.cam.backgroundColor = Color.blue; }, 1000); }
按指定位数四舍五入
string = import_type("System.String")
string.Format("{0:Fnum}", number)
Ustring = import_type("System.String");
// 保留小数点后3位,四舍五入
print(Ustring.Format("{0:F3}", 2.3634));
// 保留小数点后1位,四舍五入
print(Ustring.Format("{0:F1}", 2.3634));
小数位向上取整,返回整数
Math.Ceil(number)
// 向上取整后结果为3 print(Math.Ceil(2.456)) // 向上取整后结果为3 print(Math.Ceil(2.5)) // 向上取整后结果为2 print(Math.Ceil(-2.5))
小数位向下取整,返回整数
Math.Floor(2.4)
// 向下取整后结果为2 print(Math.Floor(2.456)) // 向下取整后结果为2 print(Math.Floor(2.5)) // 向下取整后结果为-3 print(Math.Floor(-2.5))
判断当前场景的打开方式(编辑或预览)
baseApp.IsEditing
// 打印当前场景的打开方式,返回true表明编辑状态,返回false表明预览状态
print(baseApp.IsEditing)
获取当前3D窗口的高度(单位:像素)
Screen.height
// 打印当前3D窗口的高度(单位:像素)
print("当前3D窗口的高度为:"+Screen.height+"像素")
获取当前3D窗口的宽度(单位:像素)
Screen.width
// 打印当前3D窗口的宽度(单位:像素)
print("当前3D窗口的宽度为:"+Screen. width +"像素")
设置室外时间轴(单位:小时)
import_type("UinvView.SkyBoxManager").Instance;
// 设置室外时间轴为16点18分,设置范围为0~24,单位小时 // 编辑模式下,UinvView需改为UinvEdit SkyBoxManager = import_type("UinvView.SkyBoxManager").Instance; SkyBoxManager.timelineValue = 16.3; SkyBoxManager.UpdateValue();
设置室内灯光亮度
import_type("UinvView.SkyBoxManager").Instance;
// 设置室内灯光亮度为3,设置范围为0~8,值越大表示亮度越高 // 编辑模式下,UinvView需改为UinvEdit SkyBoxManager = import_type("UinvView.SkyBoxManager").Instance; var light = SkyBoxManager.Sky.SunLight.GetComponent(Light); light.intensity = 3;
模模搭数据接口共有3个:
1) 实时数据接口;
2) 初始数据接口;
3) 移除数据接口。
3个接口的使用场景如下:
1) 第三方行业应用如需驱动特定3D场景各类信息动态变化,实现实时状态可视化展示,需使用“实时数据”接口向场景内推送数据,推荐开发者使用本接口。
2) 调用本接口可以以数据库的形式在服务端存入业务数据,场景打开后可使用API脚本载入这些数据供场景使用。目前数据传入粒度为单一场景&单一物体,在调用本接口存入物体数据后,再次调用会报“数据已存在”的错误,如需更改数据则需首先调用“移除数据接口”再调用本接口(如开发者无场景初始数据需求,则无需使用本接口)。
3) 如需修改特定初始数据,需首先调用“移除数据接口”移除指定场景&指定物体数据,再重新添加。目前数据移除粒度为单一场景&单一物体(如开发者无场景初始数据需求,则无需使用本接口)。
调试接口可以使用如下 4种形式:
1) 模模搭调试环境自带的数据推动工具;
2) 浏览器直接提交;仅适用于GET方法;
3) 第三方插件如谷歌浏览器插件POSTMAN,火狐浏览器插件HttpRequester等;
4) 编程调用,如使用C#、C++、JAVA、JS等语言。
第三方行业应用如需驱动特定3D场景各类信息动态变化,实现实时状态可视化展示,需使用“实时数据”接口向场景内推送数据,推荐开发者使用本接口。
线上调试接口地址如下:
http://www.3dmomoda.com/data/putdata
如使用模模搭局域网服务器本地访问则IP及端口对应为:127.0.0.1:8081;如进行网络部署则为服务器实际IP及端口。
JSON数据:param:{" 场景ID ":{"物体ID ":”物体实时数据”}}
接口支持两种方式的传入:GET方法和POST方法,其中GET方法仅适合数据量比较少的情况。
在【API调试环境-指南】中找到【HTTP工具】,即可打开模模搭自带的数据推送工具,在工具下拉列表中选择【实时数据接口】。
如需快速查看数据推送效果,可运行【API调试环境-官方-数据接口】中的【监控数据】DEMO,如下图所示:

使用谷歌浏览器插件POSTMAN调试接口,方法如下
使用GET方式
http://www.3dmomoda.com/data/putdata?param={"20170109153114611633853":{"Obj01":{"name":"one box","value":0.361,"color":[0.140,0.764,0.613]}}}
本示例使用GET方法向【20170109153114611633853】场景内【Obj01】物体传入实时数据【{"name":"one box","value":0.361,"color":[0.140,0.764,0.613]}】,如下所示:

使用POST方式
http://www.3dmomoda.com/data/putdata
POSTDATA{
param: {"20170109153114611633853":{"Obj01":{"name":"one box","value":0.361,"color":[0.140,0.764,0.613]}}}
}
本示例使用POST方法向【20170109153114611633853】场景内【Obj01】物体传入实时数据【"name":"one box","value":0.361,"color":[0.140,0.764,0.613]} 】,如下所示:

调用本接口可以以数据库的形式在服务端存入业务数据,场景打开后可使用API脚本载入这些数据供场景使用。目前数据传入粒度为单一场景&单一物体,在调用本接口存入物体数据后,再次调用会报“数据已存在”的错误,如需更改数据则需首先调用“移除数据接口”再调用本接口(如开发者无场景初始数据需求,则无需使用本接口)。
线上调试接口地址如下:
http://www.3dmomoda.com/mmdclient/script/examples/goods/save
如模模搭局域网服务器本地访问则IP及端口为127.0.0.1:8081;如网络部署则需替换成部署服务器IP及端口。
g.sid:场景ID g.oid:物体ID g.props:物体初始数据
接口支持两种方式的传入:GET方法和POST方法,其中GET方法仅适合数据量比较少的情况。
在【API调试环境-指南】中找到【HTTP工具】,即可打开模模搭自带的数据推送工具,在工具下拉列表中选择【初始数据接口】。
如需快速查看数据推送效果,可运行【API调试环境-官方-数据接口】中的【获取数据】DEMO,如下图所示:

使用谷歌浏览器插件POSTMAN调试接口,方法如下
使用GET方式
http://www.3dmomoda.com/mmdclient/script/examples/goods/save?g.sid=20170109153114611633853&g.oid=Obj02&g.props={"title":"MMD信息面板","descript1":"MMD调试环境左侧为代码编辑区域","descript2":"右侧为3D场景区域","descript3":"以上和本条信息皆来源于初始数据接口传送的数据"}
本示例使用GET方法向【20170109153114611633853】场景内【Obj02】物体传入初始数据【{"title":"MMD信息面板","descript1":"MMD调试环境左侧为代码编辑区域","descript2":"右侧为3D场景区域","descript3":"以上和本条信息皆来源于初始数据接口传送的数据"}】,如下所示:

使用POST方式
http://www.3dmomoda.com/mmdclient/script/examples/goods/save
POSTDATA{
g.sid:20170109153114611633853,
g.oid:Obj02,
g.props:{"title":"MMD信息面板","descript1":"MMD调试环境左侧为代码编辑区域","descript2":"右侧为3D场景区域","descript3":"以上和本条信息皆来源于初始数据接口传送的数据"}
}
本示例使用POST方法向【20170109153114611633853】场景内【Obj02】物体传入初始数据【{"title":"MMD信息面板","descript1":"MMD调试环境左侧为代码编辑区域","descript2":"右侧为3D场景区域","descript3":"以上和本条信息皆来源于初始数据接口传送的数据"}】,如下所示:

如需修改特定初始数据,需首先调用“移除初始数据接口”移除指定场景&指定物体数据,再重新添加。目前数据移除粒度为单一场景&单一物体(如开发者无场景初始数据需求,则无需使用本接口)。
线上调试接口地址如下:
http://www.3dmomoda.com/mmdclient/script/examples/goods/remove
如模模搭局域网服务器本地访问则IP及端口为127.0.0.1:8081;如网络部署则需替换成部署服务器IP及端口。
sid:场景ID oid:物体ID
目前本接口仅支持GET方法提交。
在【API调试环境-指南】中找到【HTTP工具】,即可打开模模搭自带的数据推送工具,在工具下拉列表中选择【移除数据接口】。
如需快速查看数据推送效果,可运行【API调试环境-官方-数据接口】中的【获取数据】DEMO,如下图所示:

使用谷歌浏览器插件POSTMAN调试接口,方法如下
http://www.3dmomoda.com/mmdclient/script/examples/goods/remove?sid=20170109153114611633853&oid=Obj02
本示例使用GET方法移除【20170109153114611633853】场景内【Obj02】物体的初始数据,如下图所示:

API使用专题是以API使用过程为切入角度,以专题的形式展示API开发方法,并不断从专题详实度和覆盖度方面更新、增加内容。
API代码调试完成后,目前有4种使用方式:
1、在“在线调试页面”底部点击“代码部署”按钮,将代码直接部署至对应场景中。预览模式进入场景,即可实现应用。(推荐方式)。
2、在官网-我的作品-目标场景中点击“配置场景”按钮,将代码粘贴至弹出的文本框中,点击确定。预览模式进入场景,即可实现应用。
3、将包含API代码的场景授权包下载至本地,导入“离线部署版模模搭”,即可实现本地使用。(目前仅支持付费用户使用)。
4、以预览或编辑模式进入场景,使用快捷键”ALT+`”(ALT+数字1左侧键),呼出控制台窗口,粘贴代码,点击“执行”按钮,即可在当前场景中使用API代码。
GUI(图形用户界面)简称面板,是可供用户操作的屏幕图形元素集合。用户可通过I/O设备(例如鼠标)操纵屏幕图形元素运行特定程序,与计算机交互。使用面板与在提示符下敲入命令是相对的。
虽然模模搭面板是3D面板,原理是由“三角形”构成的,与 HTML、2D软件等面板生成原理完全不同,但在用户使用上并无差异。
模模搭面板目前分为经典面板和新面板两类,两类面板各有优势,开发者可以根据自己实际状况来选择使用:
经典面板
经典面板可以灵活创建、销毁面板元素,如按钮、文本框等;经典面板界面视觉效果单一。

想了解经典面板如何使用,请开发者关注“API类参考”的“gui类”。
新面板
新面板是一类使用API脚本外部导入的整块面板,模模搭面板库提供了此类面板供开发者使用;暂不能增减面板元素。

想了解新面板如何使用,请开发者关注“API类参考”的“ugui类”。目前在模模搭调试页面“指南”-“面板库”中提供了3种类型的面板供开发者使用。
在API开发过程中,更换物体贴图(BaseObject.setMaterial)、更换面板底图(ugui.setImage)时,需要一个自定义图片URL,获取方法如下:
1、 在【官网-我的账号-DIY模型库】中上传贴图;
2、 找到已上传贴图,点击图片上方的“复制”按钮,则图片URL复制成功。

模模搭数据推送工具,是由模模搭团队提供的“发送Http请求”的调试工具,工具将用户数据组装成Http数据包并发送至服务器,与其他常见的“发送Http请求”工具(如:PostMan、HttpRequester)原理完全相同,是快速模拟外部数据推送的有效工具。如下所示:

使用方法:
1、 点击【指南-Http工具】打开工具界面
2、 设置模模搭场景ID
3、 设置物体ID
4、设置待推送的数据。数据以Key-Value形式成对出现,如果填入“#随机数#”将在发送数据包之前替换为0~1之间的随机数(保留3位小数)
5、 点击数据推送按钮。(此刻“推送设置”中的数据将发送至” www.3dmomoda.com/data/putdata”地址)
数据源识别码是由英文和数字组成的32位字符串,可用于区分多个不同数据源。在使用模模搭数据接口时可由外部系统传入,相对应的,开发者可以设置每一个接收数据物体(动态信息点)的数据源识别码,以此区分不同数据源发来的数据。
在模模搭API调试环境中,打开【菜单-数据推送-数据推送工具】后,可以找到数据源发送的数据源识别码的方式,格式为:{"DataSrc":"[32位识别码]"}。
进入【官方-数据接口-监控数据】脚本示例,可以找到如“obj.addProperty("DataSrc","[32位识别码]")”代码,此处即为对物体设置数据源识别码。见下图:

模模搭调试环境为开发者提供了数据源识别码生成小工具,在【菜单-数据推送-数据源识别码】中可以找到,开发者可自由生成识别码,并粘贴至使用处。
鹰眼图,是一种可以从空中俯视查看当前位置在全局图中位置的浏览工具。模模搭鹰眼图与一般鹰眼图功能相似,并增加当前视角显示功能。开发者在应用开发过程中,加入对应代码,即可使用鹰眼图,具体使用方法如下:
1. 进入API调试环境,点击【菜单-UI库-其他-鹰眼图】(届时对应代码将复制到剪切板中);
2. 粘贴至您代码中合适位置;
模模搭鹰眼图效果如下图左下角所示:

使用模模搭API,开发者可以输入离散数据项,生成具有连续视觉效果的渲染图(云图)。在日常使用中,比较常用的方式是输入温度数据,生成热力图。
由于云图是二维的,所以相对应输入的数据项数量通常应可组织成二维,比如4*5的数据矩阵等。云图使用方法如下:
1. 进入API调试环境,点击【菜单-UI库-其他-云图】(届时对应代码将复制到剪切板中);
2. 粘贴至您代码中合适位置;
模模搭云图效果如下图所示:

使用模模搭API,开发者可便捷操控监控摄像头效果,如调整视锥体覆盖范围、下倾角度,设置/获取摄像头URL属性等,效果如下:

相应调试代码如下:
// 创建一个摄像头对象vp var vp = object.createVideoProbe("62A8A75C75044E6AB3D8463FA0CB67AF",Vector3(0,5,0)); // 设置“摄像头vp”的URL属性,亦可在场景搭建时设置摄像头的本属性 vp.url="rtsp://1.1.1.1:554"; // 打印“摄像头vp”当前视锥开启状态 print("摄像头的视锥开启状态是:"+vp.isOpen()); // 打印“摄像头vp”URL属性 print("摄像头的URL属性是:"+vp.getUrl()); // 设置“摄像头vp”视锥体的开启状态 gui.createToggle("打开", Rect(320, 10, 80, 30), function(tgl) { vp.open(tgl); }); // 设置视锥体的范围角度为50度 gui.createButton("angle", Rect(420, 5, 80, 30), function() { vp.setAngle(50); }); // 设置视锥体的下倾角度为45度 gui.createButton("pitch", Rect(520, 5, 80, 30), function() { vp.setPitch(45); }); // 设置视锥体的长度为10米 gui.createButton("len", Rect(620, 5, 80, 30), function() { vp.setLength(10); });
开发者可使用鼠标左键框选物体,得到选中物体列表,依据此物体列表开发相应功能,调试代码如下:
// 鼠标框选函数(不建议修改内部代码) function squareSelect(enable){ if (enable) { selector.EnableRectangle = true; selector.MultiSelect = true; camera.enableRot=false; } else { selector.EnableRectangle = false; selector.MultiSelect = false; camera.enableRot=true; } } selector.DrawSelectRegionEnd += function(){ var list = selector.selectedList; if(list.Count > 0){ var ret = []; for (var i = 0; i < list.Count; i++) { var obj = list.get_Item(i); // 被框选的对象执行红色闪烁行为,周期为200ms obj.setColorFlash(true, Color.red,0.2); } } } // 打开鼠标框选功能 gui.createButton("打开框选", Rect(320, 5, 80, 30), function() { squareSelect(true); }); // 关闭鼠标框选功能 gui.createButton("关闭框选", Rect(420, 5, 80, 30), function() { squareSelect(false); });
模模搭API中包含有如下几种特殊对象:
1、颜色对象:
颜色对象的表示方法有Color.【color】和Color(R/255,G/255,B/255,A/255),即归一化的RGB色彩模式
示例如下:
// 创建一个箱子,设置箱子的颜色为蓝色 var obj = object.create("FF2A3E364B1E4B928891E05A9279C7A7", Vector3(0, 0, 0)); obj.setColor(Color.blue); // 创建一个箱子,设置箱子的颜色为白色、透明度为50% var obj = object.create("FF2A3E364B1E4B928891E05A9279C7A7", Vector3(1, 0, 1)); obj.setColor(Color(1,1,1,0.5));
2、三维向量:
模模搭API中通常使用三维向量表示空间中的点,单位:米
示例如下:
// 本示例代码来源于本文档中camera.flyTo函数示例 // 经历2s时间摄像机由原位置飞向(2,3,4)、注视点变更为(3,4,5),完成后打印信息“OK!” camera.flyTo({ "eye":Vector3(2,3,4), "target":Vector3(3,4,5), "time":2.0, "complete":function(){ print("OK!") } })
3、二维向量:
模模搭API中通常使用二维向量表示参数范围或二维度量
用做参数范围示例如下:
// 本示例代码来源于本文档中camera.heightLimit函数示例 // 摄像机移动高度范围限制为0-1000米 camera.heightLimit= Vector2(0, 1000);
用做二维度量示例如下:
// 本示例代码来源于本文档中object.createCurveLine函数示例 var vecList = Vector3List(); vecList.Add(Vector3(0,1,0)); vecList.Add(Vector3(10,1,0)); vecList.Add(Vector3(10,1,5)); // 创建一条曲线curveLine1 var curveLine1=object.createCurveLine(vecList, Color.green); // 创建一条指定材质的、父对象为curveLine1的、宽度为2、材质重复度为的(1,2)、材质偏移度为(0,0)的曲线 var vecArray = [Vector3(0,1,5), Vector3(0,2,15), Vector3(10,4,15), Vector3(10,6,5)]; var curveLine2 = object.createCurveLine(vecArray, "1D2702801708453680664DCABE70890B",curveLine1,2,Vector2(1,2),Vector2(0,0));